Pero los sitios de WordPress lentos son un problema común.
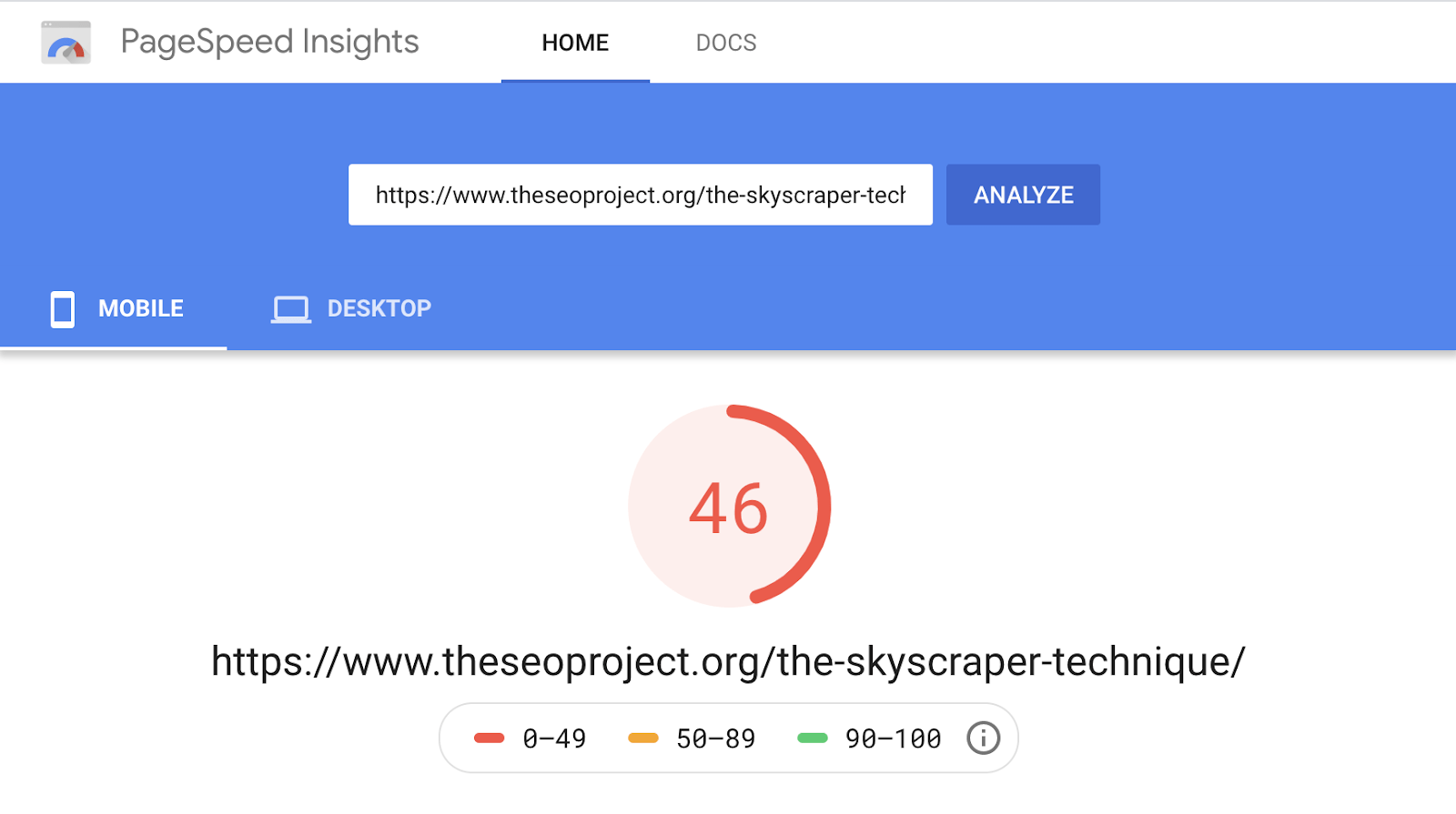
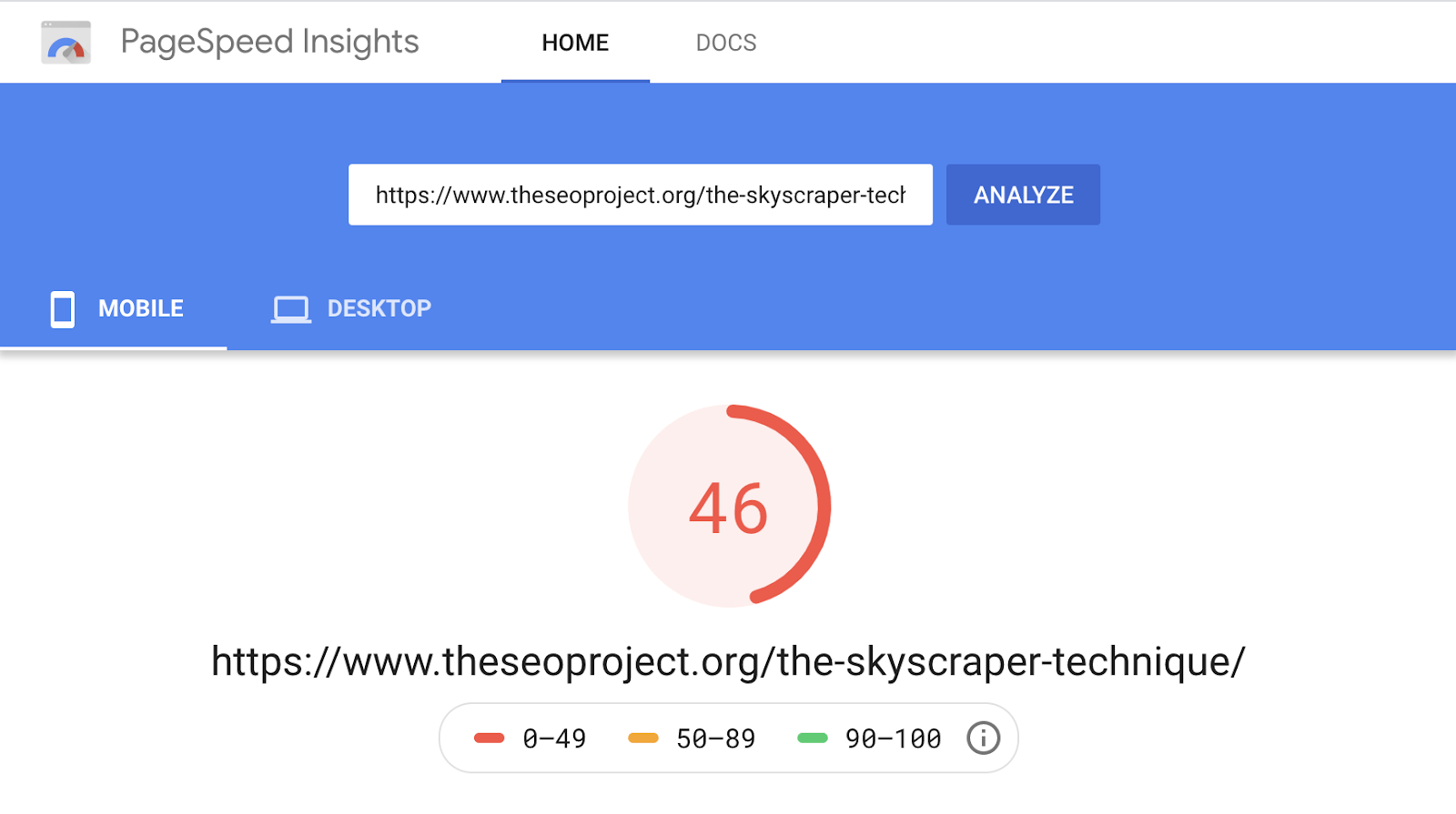
Aquí está la puntuación para móvil de una página mía en PageSpeed Insights.

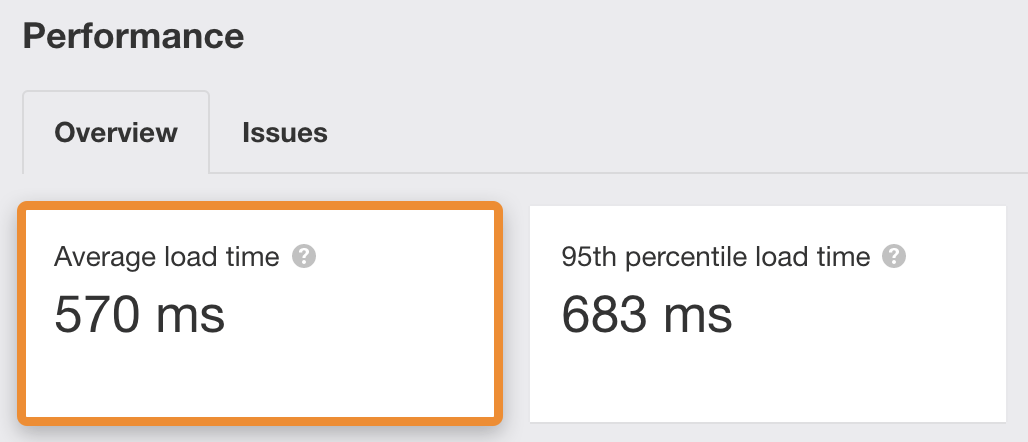
Si auditamos todo el sitio web a través de Site Audit de Ahrefs - el cual muestra el tiempo de carga de todas las páginas- vemos que esta tampoco es la única página de carga lenta. Ninguno de ellas carga masivamente rápido, con un tiempo de carga promedio de 570 ms.

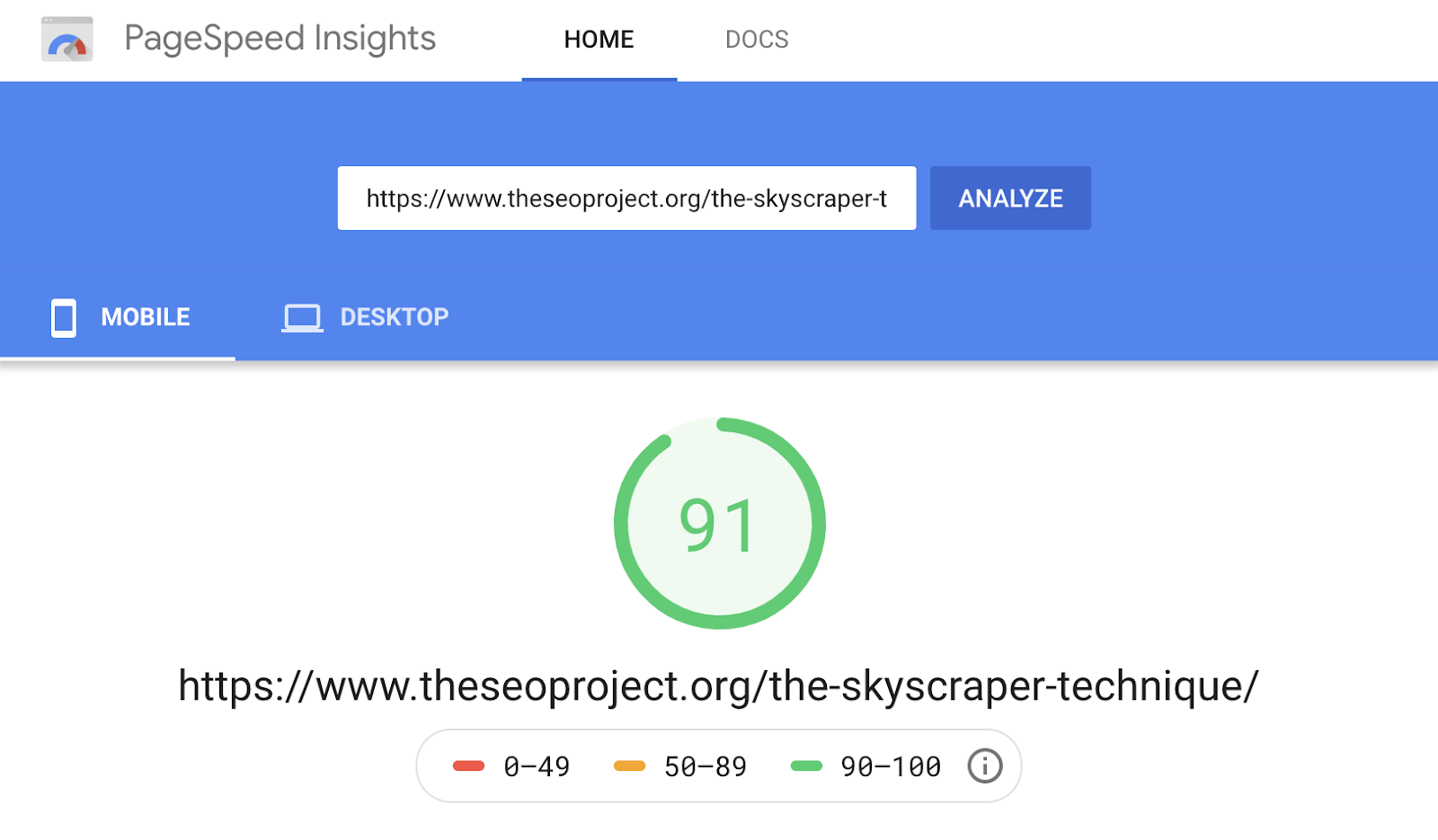
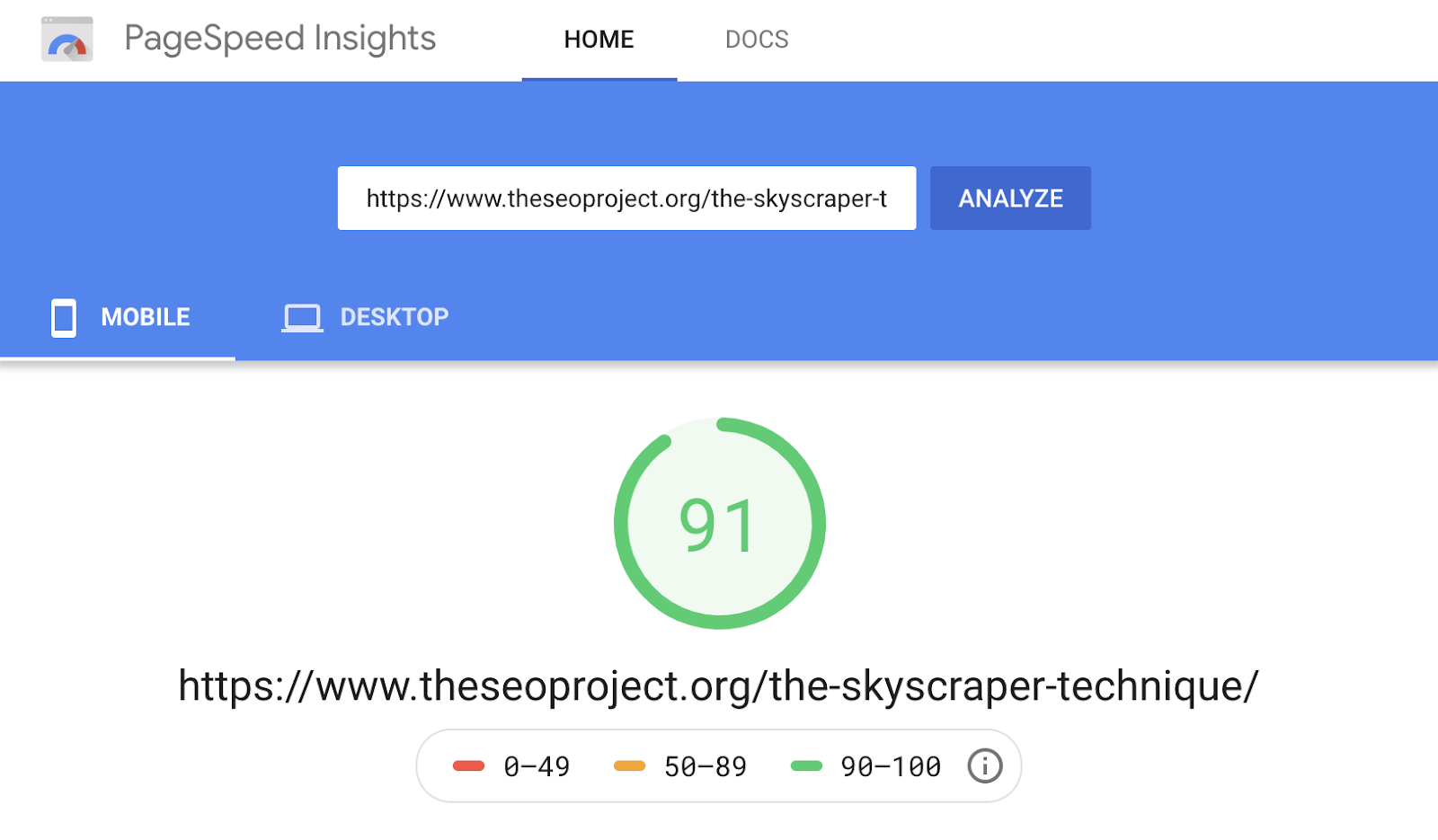
Ahora, aquí está la misma página después de unos 20 minutos de optimizar su velocidad:

Y el resto de las páginas en Site Audit:

La diferencia es como la noche y el día. La puntuación de PageSpeed Insights es casi perfecta y cada página se carga bastante rápido.
En esta guía, te mostraré exactamente cómo hice esto en unos pocos y sencillos pasos.
- Elimina los plugins no utilizados
- Cambia tus proveedores de DNS a Cloudflare
- Instala un plugin de almacenamiento en caché
- Minifica tu código
- Combina archivos CSS y JavaScript
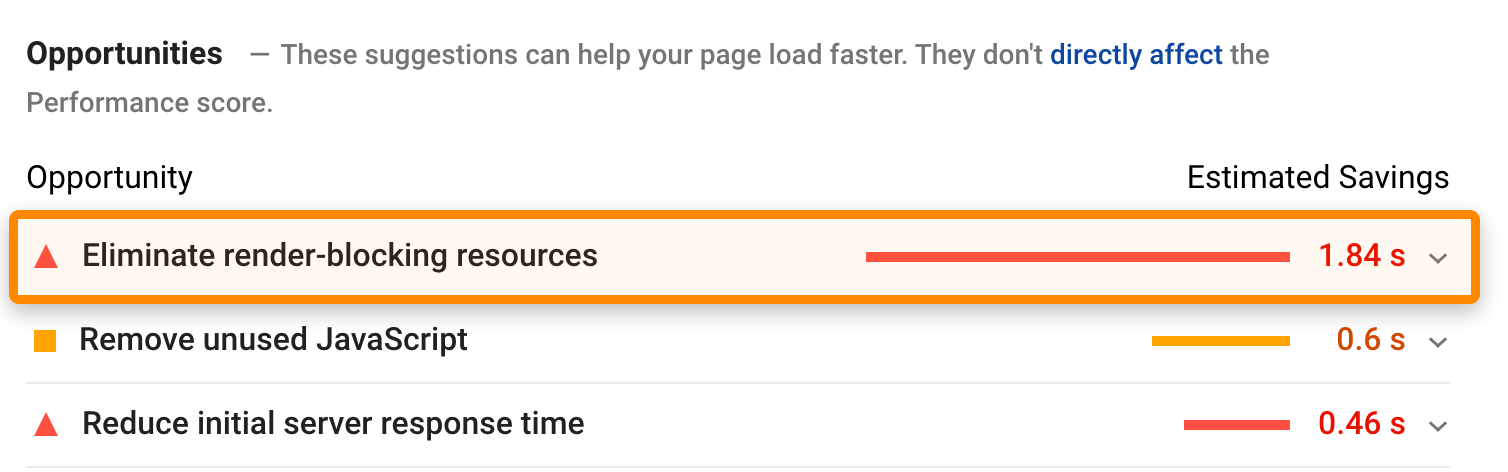
- Elimina los recursos que bloqueen el renderizado
- Aplica Lazy load a imágenes y videos
- Optimiza Google Fonts
- Habilita la precarga
- Usa un CDN
- Optimiza tus imágenes
Muchas de las optimizaciones recomendadas a continuación utilizan WPRocket, un plugin de pago para acelerar tu sitio web de WordPress. He enumerado alternativas gratuitas donde es posible, pero es importante tener en cuenta que los plugins a veces pueden entrar en conflicto entre sí y causar problemas. Siempre debes probar cómo afectan a tu sitio en un entorno de prueba antes de implementar cambios en tu sitio en vivo. Aprende a configurar un sitio de pruebas aquí.
A menos que tengas un sitio web de WordPress completamente nuevo, es probable que hayas instalado un montón de plugins que no has usado a lo largo de los años. Algunos de estos pueden afectar la velocidad de la página, por lo que vale la pena desactivar y desinstalar todo lo que no necesites como punto de partida.
Sólo ten cuidado al hacer esto. Si no estás seguro de si se necesita algo, déjalo allí.
Los sitios web son archivos en discos duros (servidores) conectados a Internet. Y cada dispositivo conectado a Internet tiene una dirección IP (por ejemplo, 123.123.12.1).
Debido a que las direcciones IP son difíciles de memorizar, los nombres de dominio se asignan a direcciones IP mediante DNS, que significa Domain Name System (Sistema de Nombres de Dominio). Puedes pensar en esto como la guía telefónica de la web. Cuando escribes un dominio en tu navegador, se realiza una búsqueda de DNS para encontrar la dirección IP del servidor.
Pero aquí está la cuestión: la mayoría de las personas utilizan los proveedores de DNS gratuitos de su registrador de dominios, lo cual suele ser lento.
Si ese es tu caso, cambia a un proveedor de DNS más rápido como Cloudflare.
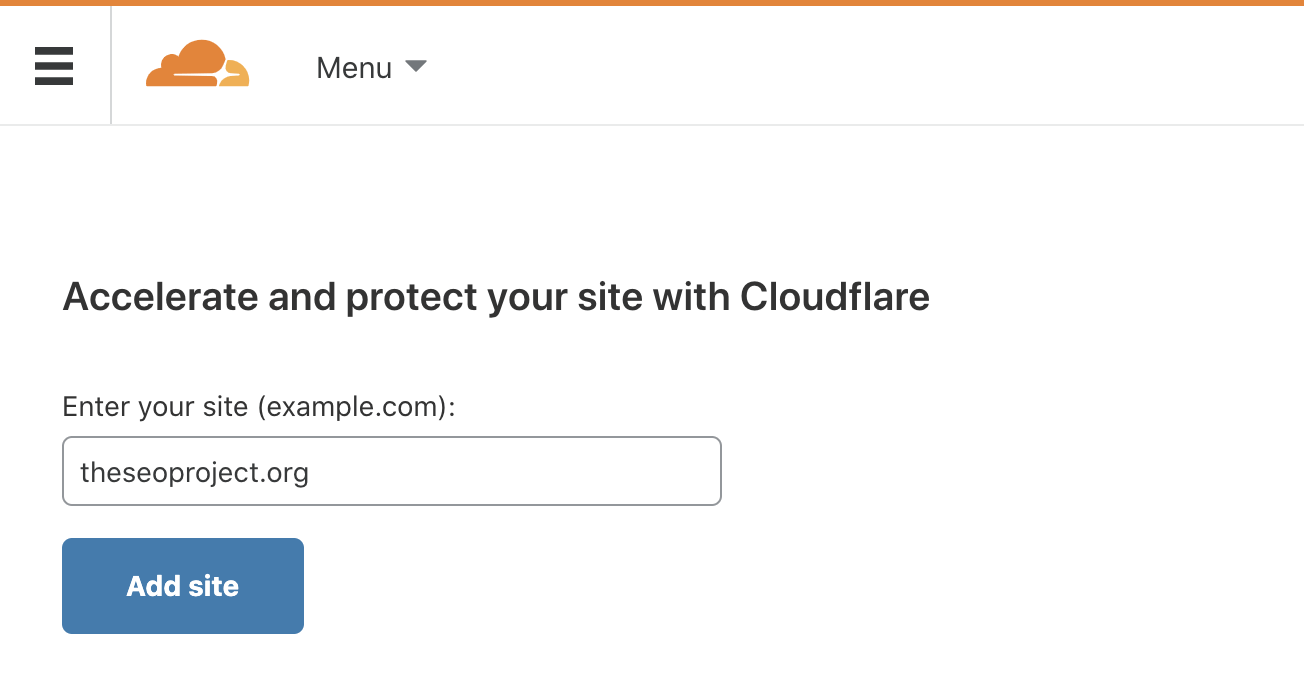
Para hacer esto, regístrate para obtener una cuenta gratuita de Cloudflare. Haz clic en “Agregar un sitio”, ingresa el nombre de tu dominio y haz clic en el botón.

Selecciona el plan gratuito, luego haz clic en “Confirmar plan”.
Cloudflare ahora te dará la oportunidad de revisar tu configuración de DNS antes de continuar. Si no hay advertencias, generalmente es seguro proseguir.
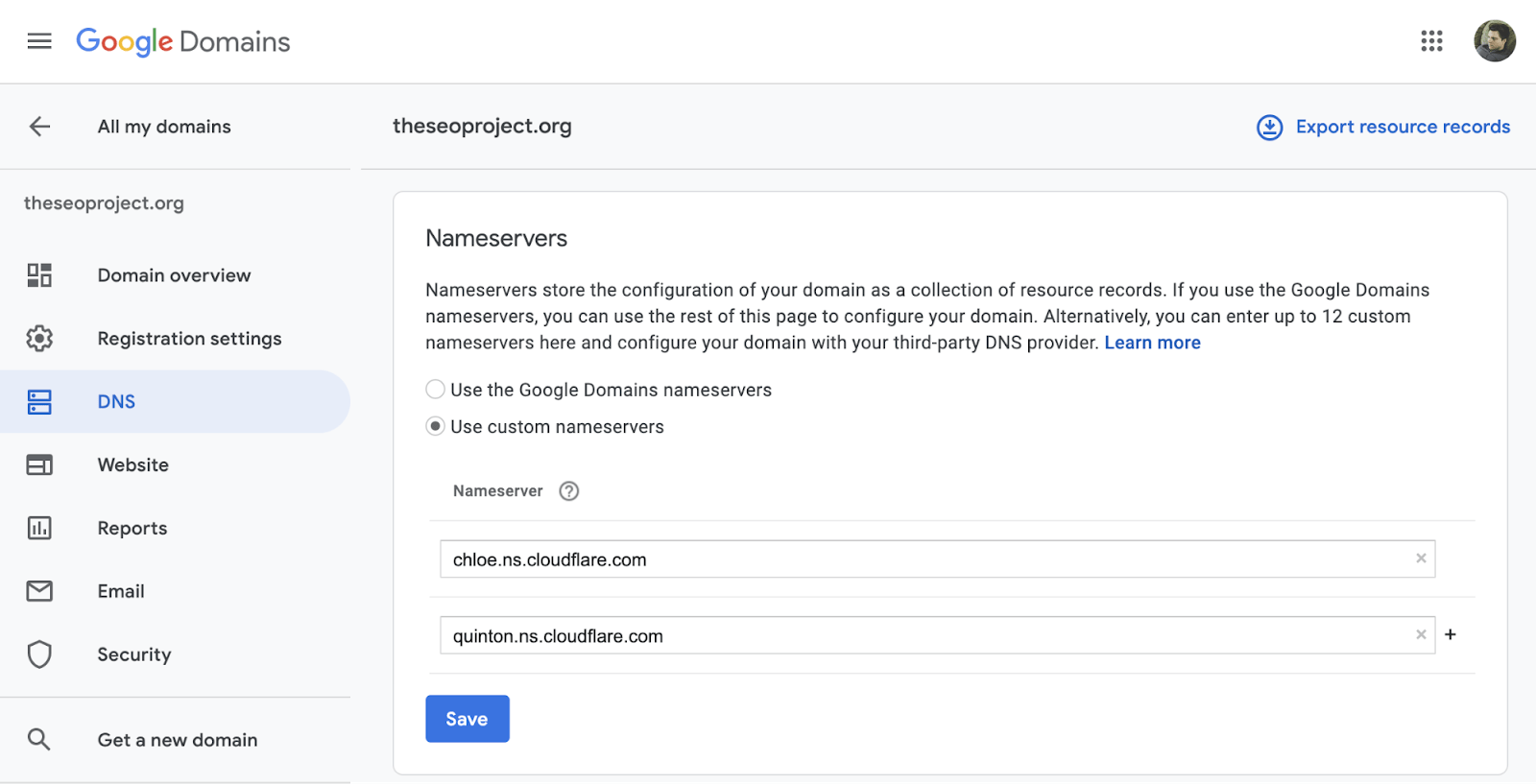
Ahora todo lo que queda por hacer es intercambiar tus nameservers por tu registrador de dominios. La forma en que se hace esto varía entre los registradores, así que no dudes en pedir su apoyo si no estás seguro de cómo hacerlo.
Este es el proceso si utilizas Google Domains:

El almacenamiento en caché es un proceso que almacena archivos temporalmente para que se puedan entregar a los visitantes de manera más eficiente.
Hay dos tipos principales:
- Almacenamiento en caché del navegador: guarda archivos “comunes”, como logotipos, en el disco duro de los usuarios para que no tengan que volver a descargarlos en visitas repetidas.
- Almacenamiento en caché del servidor: guarda una versión ‘estática’ y completamente construida de una página en el servidor para que no tenga que reconstruirse cada vez que un nuevo visitante la solicita.
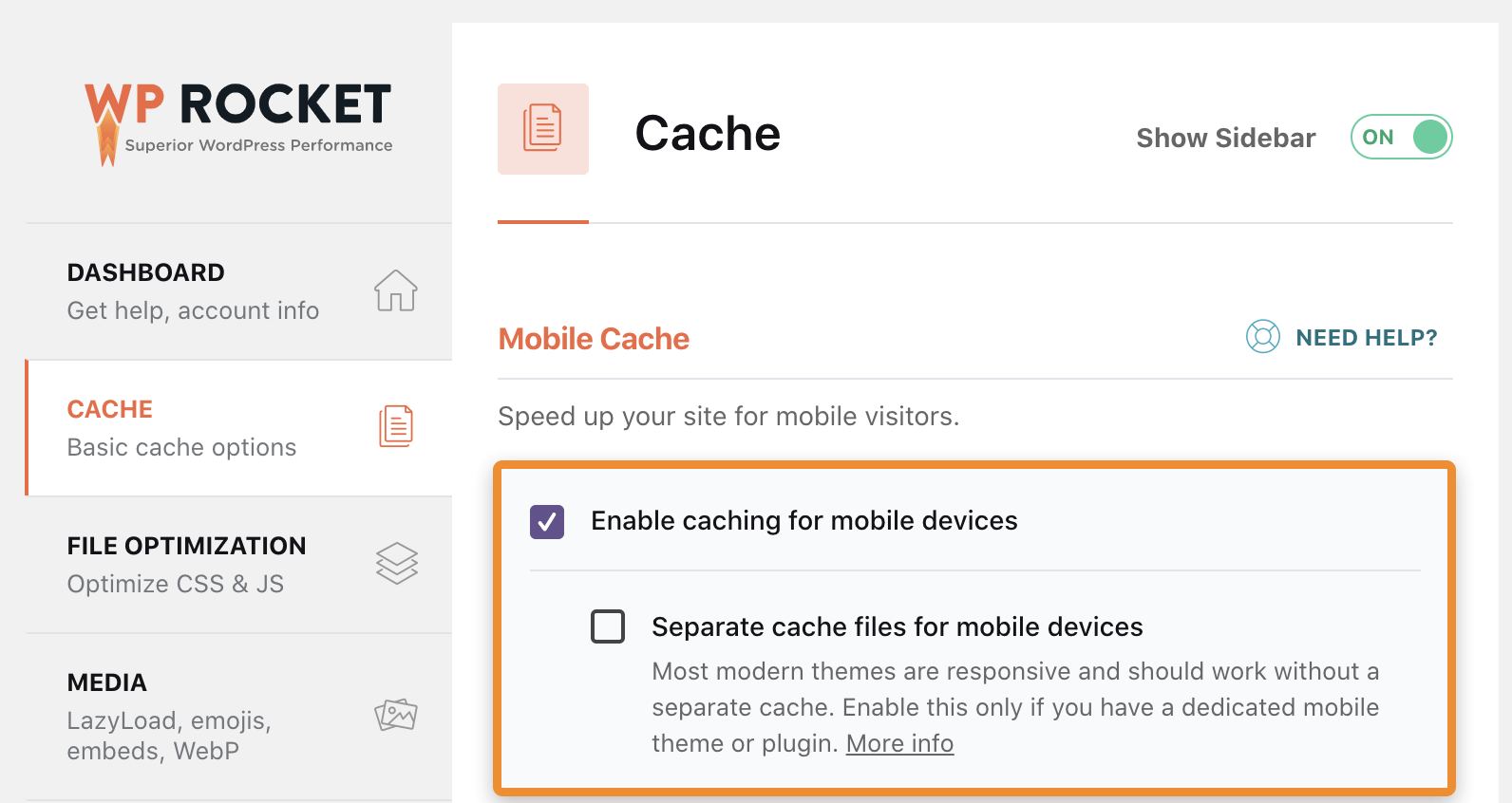
WP Rocket simplifica la habilitación del almacenamiento en caché. Simplemente cómpralo, instálalo y actívalo. El almacenamiento en caché básico (servidor y navegador) está activado de forma predeterminada. Si tu sitio es responsivo, dirígete a la configuración de caché y marca la casilla para habilitar también el almacenamiento en caché para dispositivos móviles.

¿Buscas una opción gratuita? Prueba W3 Total Cache.
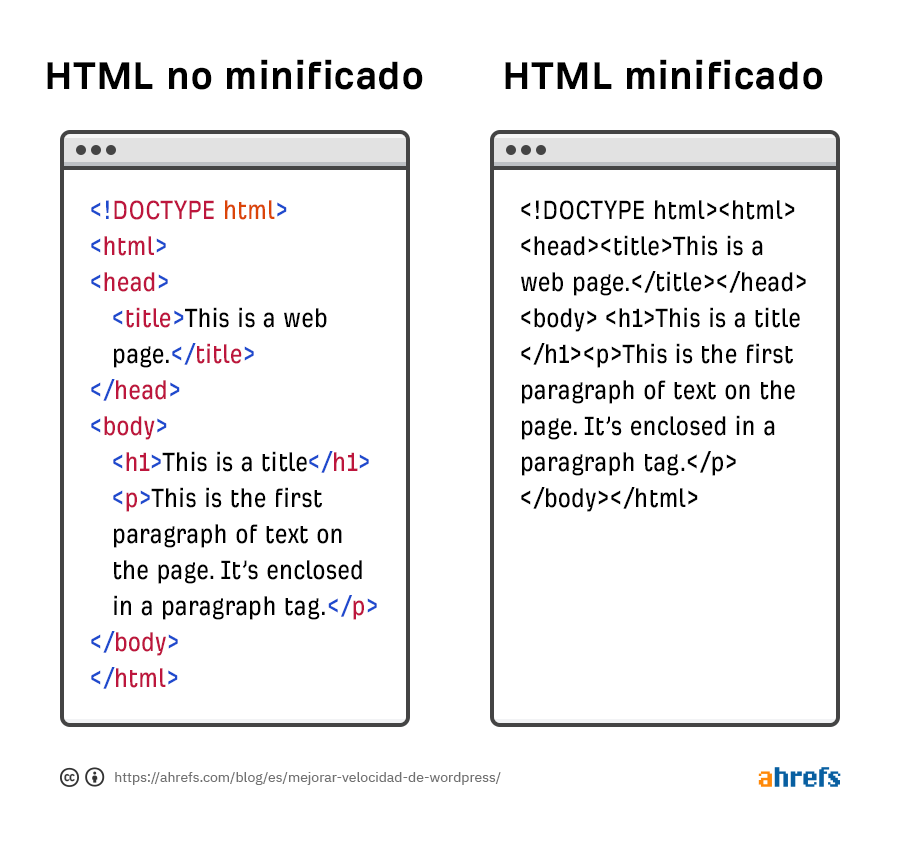
La minificación remueve del código los espacios en blanco y los comentarios para así reducir el tamaño de los archivos. Y los archivos más pequeños dan como resultado tiempos de carga más rápidos.

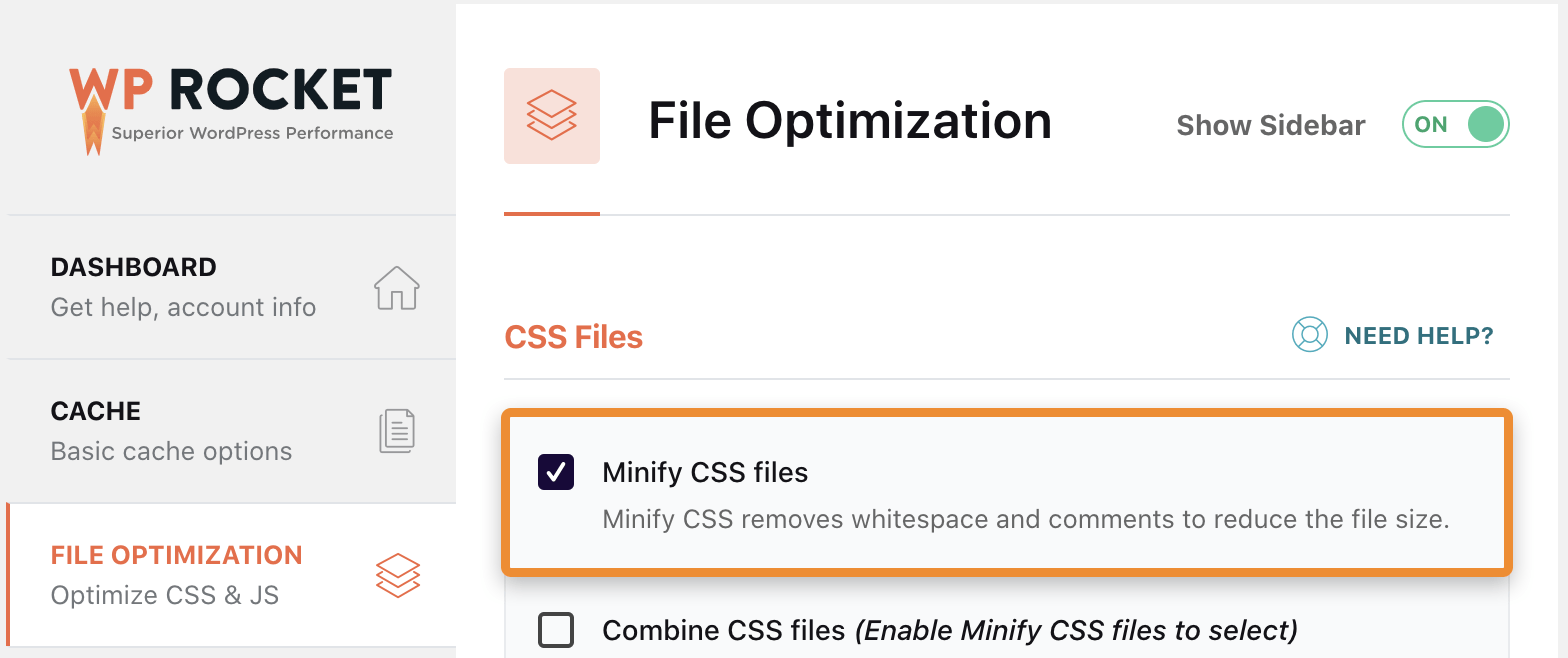
Si estás utilizando WPRocket, marca las casillas para minimizar CSS y JavaScript en la configuración.

Si no estás usando WPRocket, instala y activa Autoptimize y haz lo mismo.
Sólo ten en cuenta que siempre debes probar cómo afecta esto a tu sitio web antes de implementarlo en vivo. La minimización a menudo puede conducir a un código que no funciona, especialmente cuando se trata de Javascript.
La mayoría de los sitios web de WordPress incluyen varios archivos CSS y JavaScripts. Algunos son para temas, otros son para plugins y es posible que también tengas algunos personalizados.
La combinación de estos archivos puede acelerar las cosas, pero depende de la configuración de tu servidor.
- Con HTTP/1.1, los archivos CSS y JavaScript se cargan consecutivamente. Eso significa que un archivo debe cargarse completamente antes de que el siguiente pueda comenzar a cargarse.
- Con HTTP/2, los archivos se cargan al mismo tiempo. Eso significa que múltiples archivos CSS y JavaScript pueden comenzar a cargarse al mismo tiempo.
Si tu servidor utiliza HTTP/1.1, la combinación de archivos acelerará las cosas porque es necesario cargar menos archivos. Si usas HTTP/2, la combinación de archivos no necesariamente hará mucha diferencia porque los archivos pueden cargarse al mismo tiempo de todos modos.
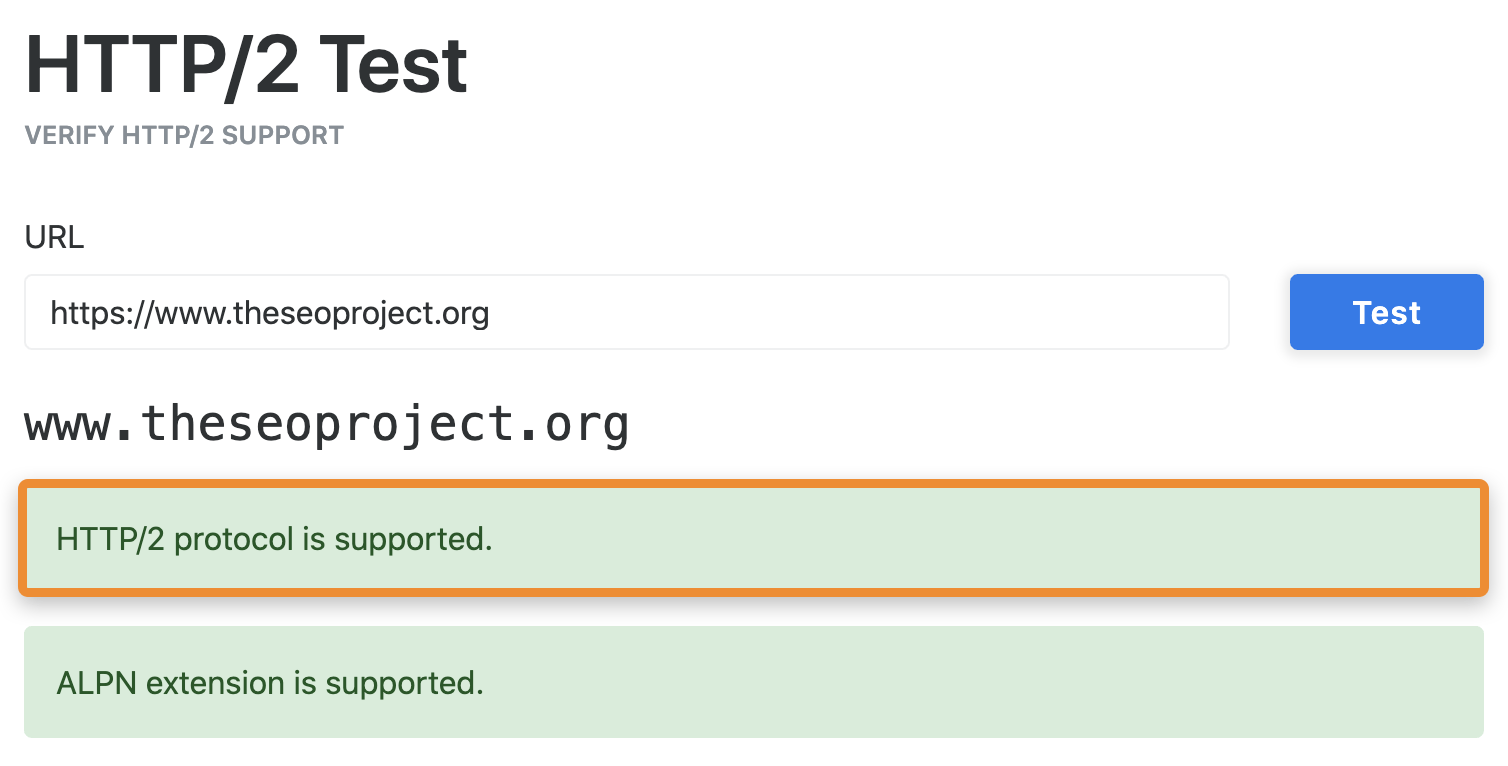
Para ver qué versión usa tu sitio, conecta tu dominio a Key CDN´s Tester.

Si HTTP/2 no está presente, vale la pena combinar archivos CSS y JavaScript.
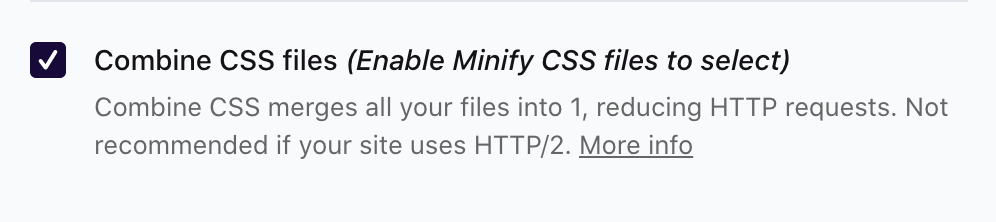
Para hacer esto en WPRocket, marca las casillas de verificación de “Combinar archivos JavaScript” y “Combinar archivos CSS” en la configuración.

Si estás utilizando Autoptimize, hay dos casillas de verificación para “agregar” archivos. Sólo considera que esto a veces puede ‘romper’ cosas en tu sitio, por lo que vale la pena verificar que todo se vea y funcione igual una vez habilitado. Y recuerda borrar la caché de antemano y verificar los cambios en una ventana de incógnito. De lo contrario, es posible que los cambios no se reflejen en lo que ves.
El renderizado es el proceso de convertir el código en una página web visible.
La palabra clave aquí es “visible” porque una página web no siempre necesita cargarse por completo antes de ser visible.
Por esa razón, tiene sentido priorizar los recursos de carga para el contenido de la mitad superior de la página.
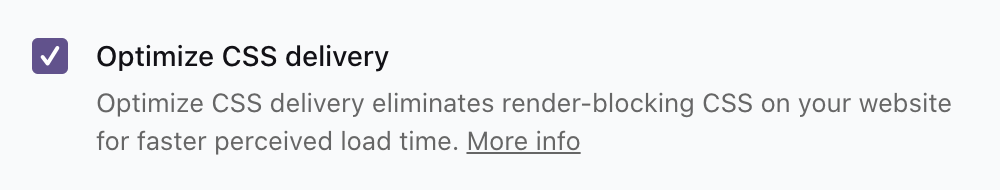
Puedes hacer esto posponiendo para después la carga de los archivos CSS y JavaScript no críticos que son necesarios para el contenido “de la parte inferior”. Para hacer eso en WPRocket, marca las casillas de “Cargar JavaScript diferido” y “Optimizar la entrega de CSS”.

Si no estás utilizando WPRocket, necesitarás dos complementos: Autoptimize y Async JavaScript.
En la configuración de Autoptimize, marca la casilla “Inline and Defer CSS”. Luego, en la configuración de JavaScript, escoge “Habilitar JavaScript asíncrono”.
Si anteriormente viste el problema “elimina los recursos que bloqueen el renderizado” en PageSpeed Insights, esto generalmente solucionará ese problema.

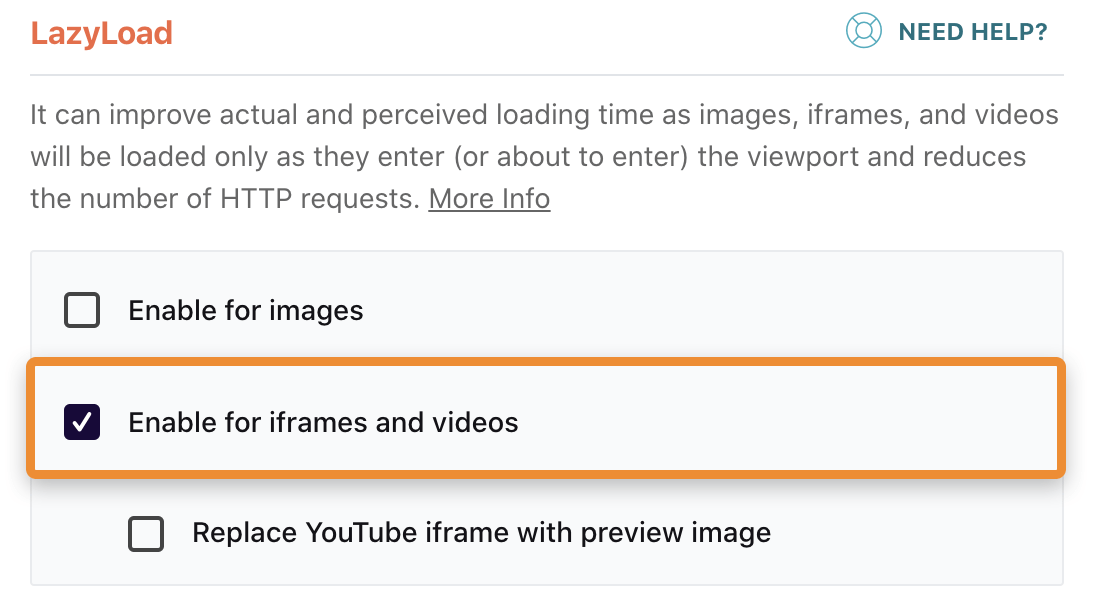
La carga diferida, o lazy load, mejora la velocidad de la página al diferir la carga de imágenes y videos hasta que estén visibles en la pantalla. Si estás ejecutando WordPress 5.5+, la carga diferida de imágenes está habilitada de forma predeterminada, pero no para video.
Si estás usando WPRocket, resuelve esto marcando la casilla “Habilitar para iframes y videos” en la configuración de LazyLoad.

Si no estás utilizando WPRocket, el plugin gratuito Lazy Load for Videos hace casi lo mismo.
Muchos temas utilizan Google Fonts, y estas fuentes deben descargarse del servidor de Google cada vez que alguien visita tu sitio web. Eso puede ser un proceso que consuma tiempo porque tu servidor tiene que realizar solicitudes HTTP, descargar un archivo CSS y luego descargar la fuente desde la ubicación a la que se hace referencia en la hoja de estilo. Y tiene que hacer esto para cada fuente en la página.
Si estás usando WPRocket, esta optimiza automáticamente las solicitudes de Google Fonts. De lo contrario, Swap Google Fonts Display es un buen punto de partida.
La precarga, o preload, te permite definir recursos esenciales para que los navegadores conozcan la prioridad de los archivos a cargar.
Por ejemplo, digamos que tu código se ve así:
<html> <head> <script type=”text/javascript” src=”somefile.js”></script> <link rel=”stylesheet” href=”/style.css”> </head> <body> Content </body> </html>
Basado en este fragmento de código, el archivo JavaScript tendría que cargarse primero debido a la jerarquía. Eso no es ideal porque el archivo CSS es casi con certeza más crítico que el código JavaScript.
La forma más sencilla de resolver esto es agregar otra línea de código, como esta:
<link rel="preload" href="/style.css" as="style">
Eso le dice a los navegadores que prioricen el archivo CSS sobre el archivo JavaScript, independientemente de la jerarquía.
Puedes agregar atributos de precarga manualmente editando el código, pero eso puede ser complicado y confuso a menos que sepas lo que estás haciendo. Es mucho más fácil instalar WPRocket, que lo hace automáticamente desde el primer momento.
Los content delivery networks (CDN), o redes de entrega de contenido, son grupos de servidores distribuidos por todo el mundo. Cada uno de estos almacena una copia de tu sitio web, por lo que es más rápido para los usuarios conectarse cuando solicitan páginas web.
Por ejemplo, digamos que el servidor de tu proveedor de alojamiento web está en el Reino Unido. Si alguien visita tu sitio desde los EE.UU. y no estás usando un CDN, la conexión entre el dispositivo de esa persona y el servidor será lento. Si alguien te visita desde los EE. UU. y tú usas un CDN, su dispositivo se conectará al servidor más cercano, lo que ayudará a que las cosas se conecten más rápido.
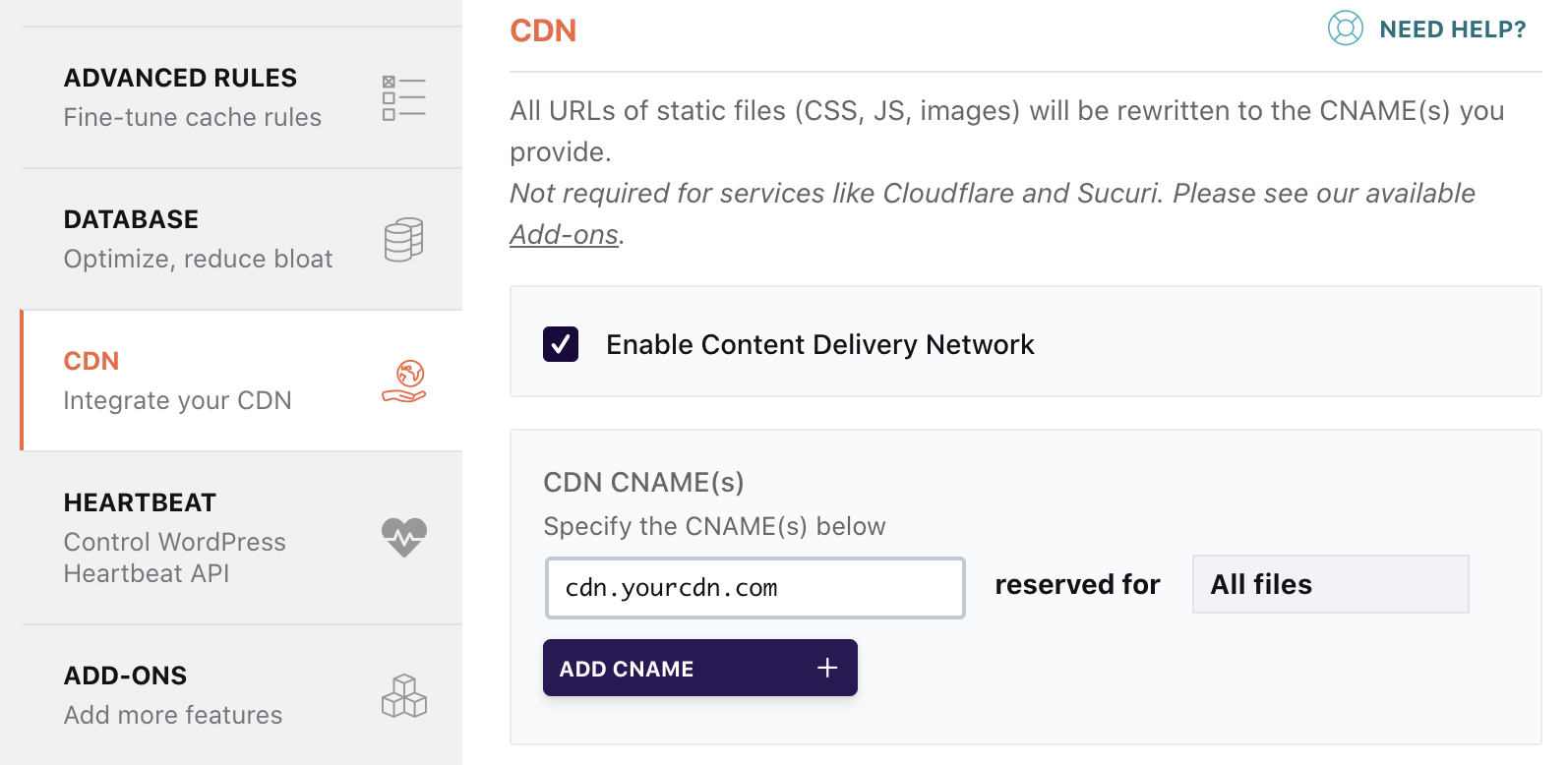
Hay muchos proveedores de CDN, por lo que todo lo que necesitas hacer es elegir uno, habilitarlo en WPRocket e ingresar el CNAME.

El lazy loading resuelve muchos problemas relacionados con las imágenes, pero no ayuda en nada a las imágenes que se cargan en la parte superior. Cuanto más grandes sean, más negativamente afectarán los tiempos de carga.
Para solucionar esto, comprime tus imágenes con un complemento como Shortpixel. Simplemente instálalo, actívalo, ve a la configuración, ingresa tu clave API, haz clic en “Guardar e ir al proceso masivo”, luego haz clic en “Reiniciar la optimización”.
![]()
Si encuentras que estos son de muy baja calidad, dirígete a la configuración y cambia el tipo de compresión a glossy o lossless.
![]()
Los resultados
Veamos cómo estas optimizaciones afectaron la velocidad de nuestra página según un par de herramientas populares.
Aquí están las estadísticas de antes y después para mi post en PageSpeed Insights de Google:

Antes de la optimización

Después de la optimización
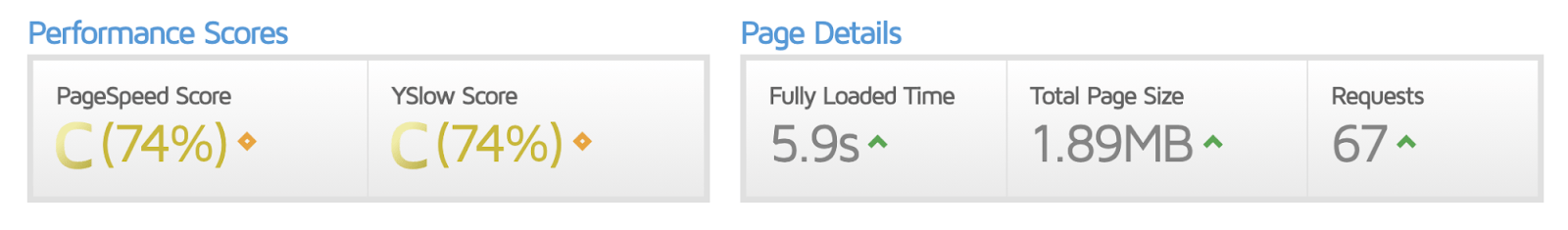
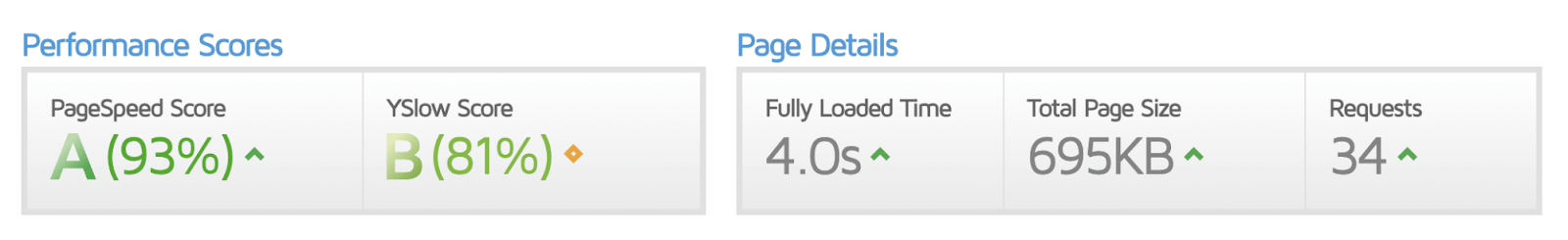
Y aquí está lo mismo en GTMetrix:

Antes de la optimización

Después de la optimización
Puedes ver que la página se cargó completamente en 5.9 segundos con un tamaño de página de 1.89mb y 67 solicitudes. Después de las optimizaciones, las tres métricas bajaron. El tamaño de la página es de 695 kilobytes, el tiempo de carga completa es de 4 segundos y el número de solicitudes se ha reducido en casi un 50%.
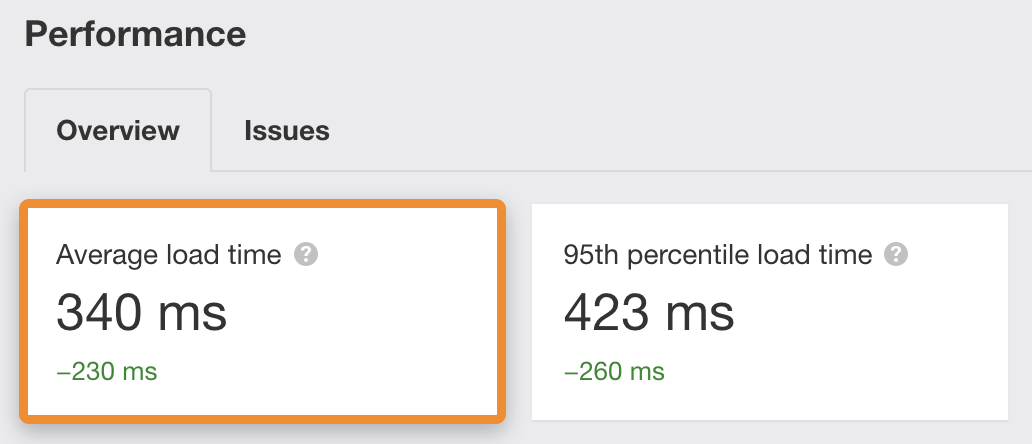
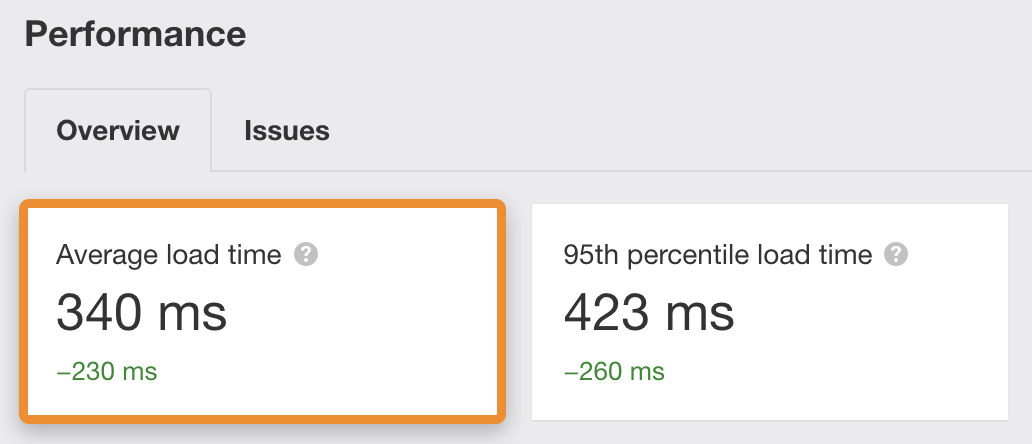
Si revisamos todas las páginas del sitio web en Site Audit de Ahrefs, vemos una mejora en el tiempo de carga promedio de alrededor del 40% y también en el percentil 95 de la carga.

Reflexiones finales
Todo lo anterior funcionó bien para mi sitio, y también ha funcionado bien para otros sitios. Sin embargo, es importante recordar que cada configuración de WordPress es diferente. Es posible que tengas más plugins, un theme más complicado, un alojamiento más lento o más scripts de seguimiento de terceros, todos los cuales ralentizan tu sitio web.
Si la velocidad de tu página aún podría mejorar después de realizar estas optimizaciones, es probable que necesites un trabajo personalizado en tu sitio. Por lo tanto, vale la pena contratar a un desarrollador o experto en velocidad de página para que analice las cosas un poco más de cerca.
O, si deseas obtener más detalles sobre problemas específicos, consulta nuestra guía completa sobre la velocidad de página.
¿Olvidamos algo importante de esta guía? Házmelo saber en Twitter.
Traducido por Prime Web México. Llega a nuevos clientes todos los días con tu sitio web.