¿Qué son las etiquetas de encabezado?
Las etiquetas de encabezado son etiquetas HTML utilizadas para diferenciar los encabezados y subencabezados del resto del contenido en una página web, en un orden descendente de importancia desde H1 hasta H6.
Lo más común es que solo necesites desde H1 hasta H4, donde:
H1 es el encabezado principal y título de la página.
H2 es un subencabezado y punto de apoyo.
H3 es una subsección o elemento de lista bajo un H2.
H4 es una subsección o elemento de lista bajo un H3.
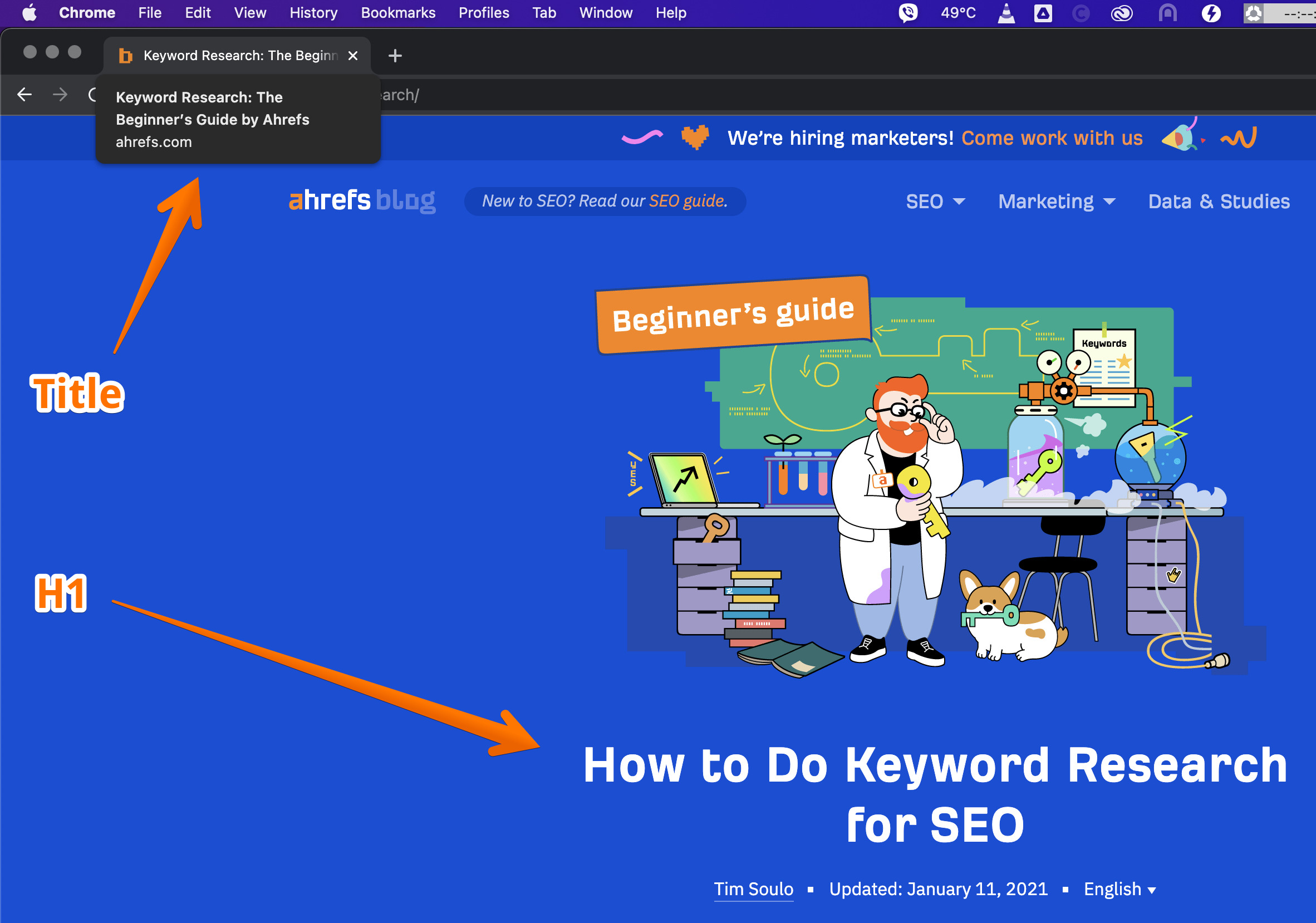
También debes tener en cuenta que una etiqueta h1 y una etiqueta de título (title) no son los mismos elementos en HTML. Todas las etiquetas de encabezado describen lo que aparece en la página en sí, pero la etiqueta de título comunica el título de la página para la ventana del navegador y para el fragmento de la página de resultados del motor de búsqueda.
Así que, cuando veas una página web en particular, encontrarás el H1 cerca de la parte superior de la propia página, mientras que el “título” es visible en la ventana o pestaña del navegador.

Las etiquetas de encabezado ayudan a los usuarios a navegar y explorar la página. Fragmentan la información para que los lectores puedan escanearla y encontrar rápidamente lo que buscan.
Sin embargo, usar encabezados también es útil para hacer que tu sitio web sea más amigable para las búsquedas. Los motores de búsqueda dependen de los encabezados para comprender mejor las secciones de una página.
En general, las etiquetas de encabezado ayudan a mantener el contenido estructurado y fácil de consumir tanto para los motores de búsqueda como para los lectores.
No saturar tus etiquetas de encabezado con palabras clave
Si has seguido las mejores prácticas de SEO durante más de unos pocos años, probablemente estés acostumbrado a incluir palabras clave objetivo en tus etiquetas H1, H2 y H3.
Estos encabezados solían ser factores importantes de clasificación, pero ahora, el algoritmo de Google se ha vuelto más inteligente. Como resultado, las palabras clave en los encabezados ya no tienen el mismo impacto que antes.
Dicho esto, sigue siendo una buena idea incluir palabras clave en tus etiquetas de encabezado. Sin embargo, en estos días, debes centrarte en agregarlas de manera más sabia y natural. Lo último que quieres es saturar tus etiquetas de encabezado hasta el punto en que Google considere tu página como spam.
Más recientemente, hemos visto una razón adicional para ser juiciosos con las palabras clave en tus etiquetas de encabezado: buenos subencabezados autoexplicativos pueden conseguirte un fragmento destacado, especialmente en guías prácticas o listas.
En nuestro artículo sobre cómo conseguir enlaces de retroceso, puedes ver que escribimos subencabezados H2 relevantes que aportan valor, en lugar de simplemente saturarlos con palabras clave. Y Google decidió listarlos en un fragmento destacado.
Mantén los encabezados cortos y consistentes
Otro hábito importante con los encabezados es mantenerlos cortos y consistentes, siempre que sea posible. Trata de limitar tus encabezados a 3-5 palabras de longitud y estructúralos de manera consistente para que sean fáciles de escanear para los lectores.
Recuerda que los encabezados están diseñados para dividir un muro de texto en secciones ordenadas y prolijas, por lo que tiene sentido por qué los encabezados y subencabezados excesivamente largos simplemente no se ven bien en las páginas.
Más allá de facilitar la lectura para tus visitantes, estos encabezados rápidos también ayudan a Google a entender mejor el contenido de tus páginas.
Usa etiquetas de encabezado para una jerarquía de contenido adecuada
¿Sabes por qué existen las etiquetas de encabezado en primer lugar? El propósito original de las etiquetas de encabezado es mantener una jerarquía de contenido adecuada en una página HTML.
De nuevo, H1 es el encabezado principal, los H2 son subencabezados, los H3 dentro de los H2 son sub-subencabezados para esa sección, y así sucesivamente. Dentro de cada sección en orden descendente, querrás comenzar con la información más importante y relevante y proceder desde ahí.
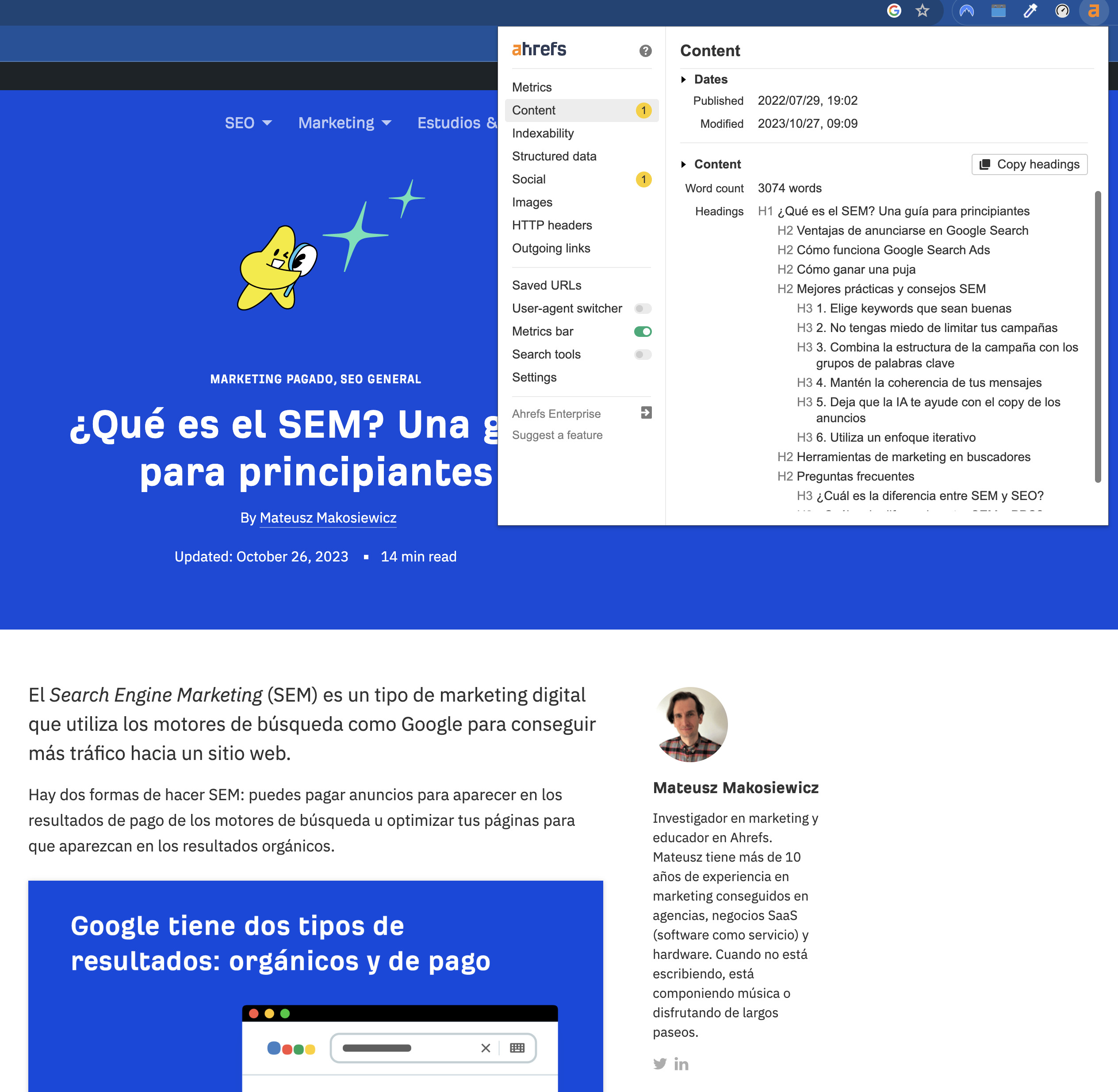
Si quieres una forma fácil de ver cómo los sitios web organizan sus etiquetas de encabezado en la página, puedes instalar la extensión Ahrefs SEO Toolbar en tu navegador de elección (Google Chrome o Mozilla Firefox).

Verifica que el diseño del encabezado en CSS sea consistente
Por defecto, HTML hace un buen trabajo estableciendo una jerarquía visual para una página web.
Normalmente verás tamaños de fuente más grandes y pesos más pesados para tus etiquetas H1 y H2 (piensa en aproximadamente 32px y 24px, respectivamente), con fuentes más pequeñas para las etiquetas H3 y H4 (piensa en 18px y 16px, respectivamente).
Aunque no hay una regla estricta sobre esto, a veces hemos visto temas de sitios web que hacen que sus H3 y H4 sean más grandes que sus H2.
En tu sitio web, puedes hacer cambios dentro de tu hoja de estilos CSS para establecer un diseño de encabezado consistente con código de formato de fuente adecuado, o agregar selectores a un campo CSS personalizado como una hoja de estilo adicional.
También hay ocasiones en las que se pueden usar H3 donde deberían usarse H2. Esto es común si el diseño del encabezado no está configurado correctamente. Aunque no es un paso crucial, esto asegurará que estás proporcionando la mejor experiencia de usuario posible y obteniendo el máximo valor de SEO en Google.
¿Puedo usar múltiples etiquetas H1? Sí, puedes.
Google dice que no tienen problema con eso. Sin embargo, la mejor práctica de SEO es tener un H1 por página.
Incluso si no es por el beneficio de Google, mantener solo una etiqueta H1 por página ayuda a que tus páginas sean consistentes y fáciles de entender si otros usuarios necesitan hacer cambios.
¿Pueden ser diferentes las etiquetas H1 y de Título?
Por defecto, el H1 y el título serán idénticos cuando publiques una nueva publicación. Pero puedes escribir títulos y H1 diferentes si lo deseas.
Por ejemplo, es posible que desees que el título sea más corto para que se vea bien en SERP, mientras que H1 puede ser un poco más largo para los visitantes de tu página, o puedes elegir incluir el año en tu título mientras lo omites en tu H1.
Cualquiera que sea la razón, está completamente bien para fines de SEO que el H1 y la etiqueta de título sean diferentes.
¿Cuántos niveles de etiquetas de encabezado hay?
HTML admite seis encabezados en total: H1-H6. Esto significa que no puedes tener un H7, H8, etc.
Sin embargo, es raro que necesites más subsecciones más allá del H4. Si te encuentras necesitando H5 y H6 en una página, vale la pena considerar si estás abarrotando demasiada información en una sola página.
Con esto deberías estar listo, y si te surgen dudas, puedes ponerte en contacto conmigo a través de mi Twitter/X.


