Y este atributo, que aún se pasa por alto en una gran parte de webs, puede marcar la diferencia que te haga mejorar el WPO de una web.
El WPO, Web Performance Optimization, traducido del inglés “Optimización del rendimiento de una web” consiste en buscar e implementar formas de hacer que una web vaya más rápida y fluida, sin que haya perjuicio en el contenido que acabará recibiendo el usuario.
Un aspecto que se suele ignorar a la hora de trabajar el WPO es el hecho de que no todo consiste en mejorar cada uno de los elementos que se descarga el usuario. El orden en el que se descargan y ejecutan los elementos en el navegador también es una parte crucial a la hora de mejorar la experiencia del usuario y la sensación de velocidad y rapidez.
Es por ello que los SEO técnicos solemos jugar mucho con las precargas y las cargas diferidas.
Normalmente, el orden por defecto viene dado por lo que va encontrando el navegador al descargar el HTML inicial, y a esos recursos les asigna una prioridad, dependiendo también del peso y el tipo de elemento. Los navegadores suelen hacer esto de forma predeterminada con el objeto de intentar generar la mejor experiencia, pero no siempre lo hacen de la forma más óptima.
Además de otro tipo de precargas como el preload, prefetch y el preconnect, existe una precarga llamada FetchPriority que se inserta en las etiquetas HTML como atributo.
Sin embargo, este atributo es difícil de entender y de ejecutar de una forma correcta, así que lo voy a simplificar para que sea entendible.
El Fetch Priority altera la prioridad que se le da por defecto a un elemento marcado por HTML y se debe hacer dependiendo de lo relevante y prioritario que sea dicho elemento en la carga de recursos.
Un aspecto importante a destacar es que los navegadores, a pesar de ser buenos estableciendo prioridades, a veces no son conscientes de la prioridad del elemento hasta que llegan a él y, en ocasiones, sea en lo inicial o en el cambio, le asignan una prioridad incorrecta.
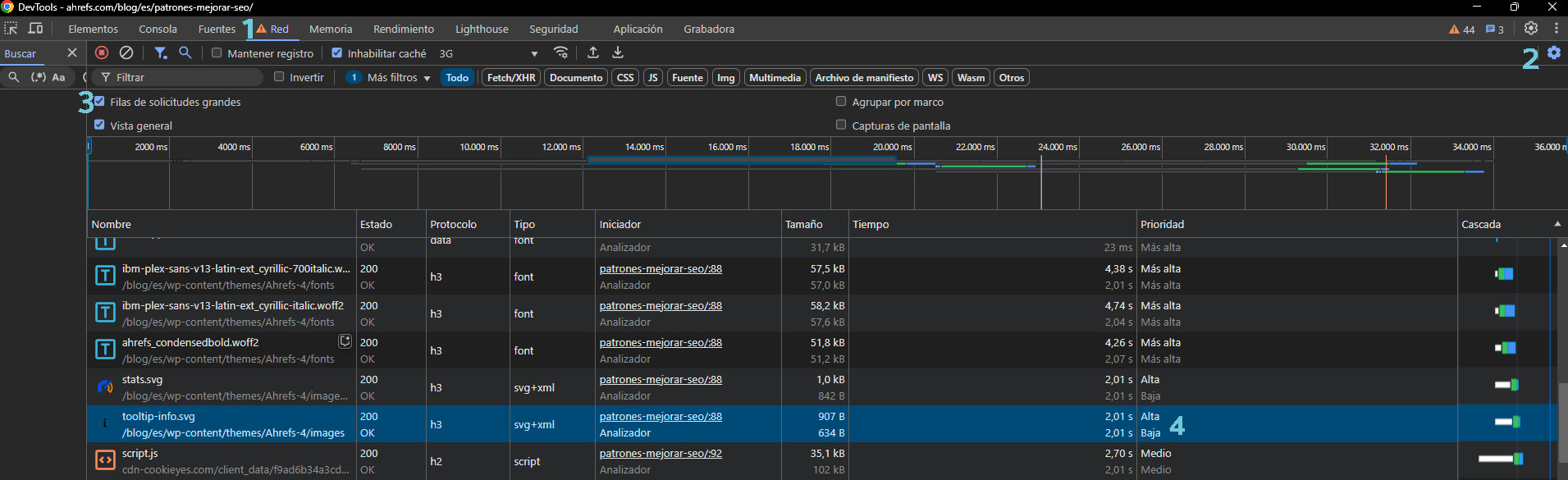
¿Quieres ver la prioridad que tienen los elementos en tu web?
Puedes utilizar Chrome Devtools > red > Icono con forma de tuerca > Fila de solicitudes Grandes y si le das a mostrar la columna de prioridad te saldrá la diferencia entre la prioridad inicial y la final.

Si te preguntas para qué nos puede servir esta información, es precisamente para tener idea de qué elementos pueden tener más necesidad de este cambio de prioridad, sumándose evidentemente a nuestros conocimientos para saber establecer un buen criterio.
Se debe entender la prioridad con la que un navegador carga por defecto los elementos, ya que antes de querer utilizar un modificador tan potente, debemos entender con qué prioridad suele cargar cada elemento.
La prioridad “superalta” y “alta” son las que se activan en la fase de “bloqueo de diseño” por lo que debemos tener cuidado de no sobrecargalo de recursos.
Sería simplemente un atributo de HTML para los elementos link, img o script, que además suelen ser los que traen los archivos multimedia más pesados.
Para la etiqueta Iframe no hay documentación al respecto. Mientras que el loading lazy sí que funciona para iframe en la mayoría de navegadores, no parece tener el estándar para fetchpriority.
El atributo fetch priority solo tiene 3 valores posibles:
- auto: Configuración predeterminada, no se selecciona una prioridad en específico y se le deja la elección al navegador.
- high: Carga el elemento como una alta prioridad relativa a los recursos del mismo tipo.
- low: Carga el elemento como una baja prioridad relativa a los recursos del mismo tipo.
Ejemplos:
<img src="/images/logo.svg" fetchpriority="high">
<link href="/css/estilos.css" fetchpriority="low">
<script src="javascript.js" fetchpriority="high"></script>
Cabe destacar que el impacto de fetchPriority en esa prioridad depende completamente del navegador utilizado.
Es decir, se trata de un estándar de HTML que cada navegador tomará en cuenta, ya que es una sugerencia, no una directiva. El navegador intenta respetar la preferencia del desarrollador, pero también puede aplicar sus preferencias de prioridad de recursos para resolver conflictos.
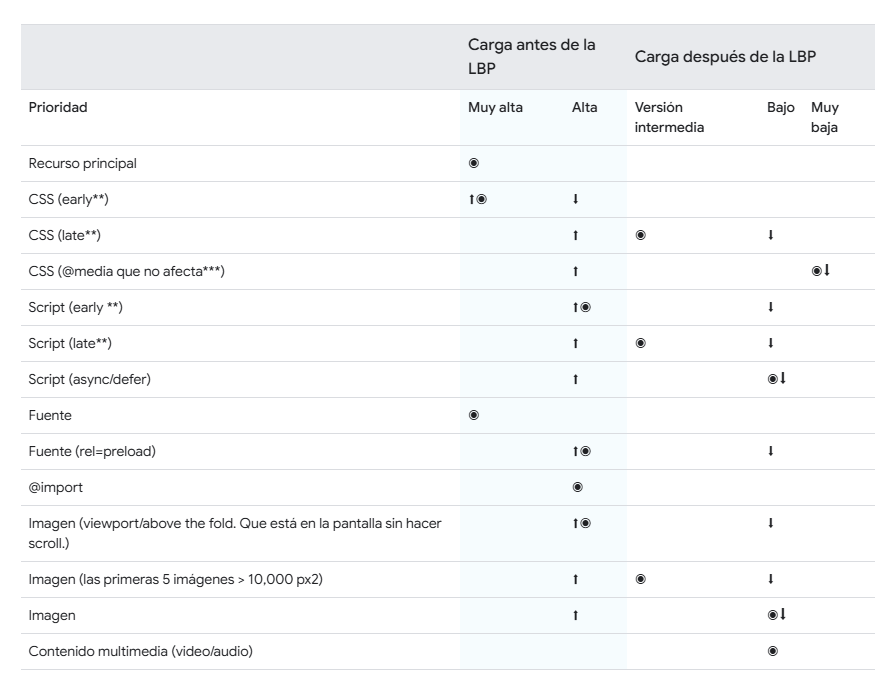
Estos elementos tienen su propia designación automática y, por defecto, su prioridad de carga. A continuación añado una tabla de cómo designa la prioridad chrome y cómo afectan estos atributos, pues si, por ejemplo, hay una etiqueta link con un CSS en el head, por medio del atributo fetchpriority low no bajaremos su prioridad para que cargue después de la fase de bloqueo del diseño.
Para entender mejor la tabla que se verá a continuación, para entender la prioridad que tiene cada elemento y cómo la podemos modificar, vamos a dividir estas 5 prioridades en dos fases, la que sucede en el LBP (Layout Blocking Phase) y la que sucede después del LBP.
La Layout Blocking Phase (fase de bloqueo del diseño) en una web se refiere a la parte del proceso de renderizado en la que el navegador retrasa la presentación visual de la página debido a la carga y ejecución de ciertos recursos, especialmente CSS y scripts que afectan al diseño.
Quiere decir que podemos cambiar la prioridad de elementos para que se carguen antes de que suceda la muestra visual para mejorar el CLS o después, para posponer la carga del elemento y no afectar al LCP.
Como cada elemento tiene una prioridad predeterminada distinta y no podemos cambiar la prioridad de cada elemento a voluntad, en su defecto, podemos hacer una sugerencia y contamos con un rango de “movimiento de prioridad” dependiendo del elemento. Veamos cómo podemos jugar con cada uno de ellos.

Tabla extraída y modificada de web.dev
Leyenda e infografía:
- ◉: La prioridad que tiene el elemento de forma predeterminada.
- ⬆: La prioridad que tendría el elemento si se le añade un fetchpriority=”high”
- ⬇: La prioridad que tendría el elemento si se le añade un fetchpriority=”low”
- ** Early es cuando el elemento se carga antes de cualquier imagen no precargada. Y, por el contrario, Late es cuando el elemento carga después de alguna imagen que no haya sido precargada.
- *** El @media que no afecta, es el CSS que no es ejecutado por las propias restricciones designadas. Ejemplo: si es un @media de máximo 1.200px de ancho y entramos con una pantalla de 1800px de ancho, sería un @media que no nos afecta.
Aunque existen tantas opciones como webs, te muestro unas cuantas.
High
- Logotipos en la barra de navegación. Claramente, quieres que se vean pronto, pero tal vez no sea tan prioritario como para un preload.
- Scripts que necesiten prioridad pero no tanta como para un preload.
- Imágenes fuera del viewport o que no forman parte de las 5 primeras imágenes, pero afectan al LCP.
Low
- Imágenes que cargan al hacer hover en la barra de navegación. Pues el loading-lazy no funcionará de forma correcta, ya que realmente se muestran en el viewport.
- Imágenes escondidas en un carrusel inicial.
- Scripts de análisis, especialmente cuando no es tan importante adquirir una cifra exacta del porcentaje de rebote.
- Scripts en el head incluso con async, cuando se tiene poca prisa en su ejecución.
- CSS destinado solo a cuando la web se imprime.
- Preloads que son menos prioritarios que otros preloads (contradictorio pero no mucho).
El preload permite informar al navegador de los recursos que quieres descargar y cargar antes de que el navegador llegue a ellos y los descubra de forma natural, muy útil por ejemplo para las fuentes que cargamos mediante un archivo de CSS externo, así podemos descargar y cargar las fuentes mientras se llega a ese proceso.
Sin embargo, no siempre es conveniente hacer esta precarga y lo único que queremos es indicar, cuando llegue el navegador a un recurso, si tiene importancia inicialmente o no.
Es importante diferenciar la prioridad de carga con un preload, ya que:
La precarga no es opcional, es obligatoria.
- Cuando usas
<link rel="preload">, le estás diciendo al navegador que sí o sí tiene que descargar ese recurso, no es solo una sugerencia.
La precarga adelanta la descarga, pero no cambia la prioridad.
- El navegador detecta antes el recurso y lo empieza a descargar, pero lo hace con la prioridad que tendría normalmente según su tipo (as=“script”, as=“image”, etc.).
fetchpriority solo cambia la prioridad, pero no la visibilidad.
- Si quieres que un recurso se descargue antes, usa preload. Si solo quieres que el navegador le dé más o menos importancia sin adelantar su descarga, usa
fetchpriority.
A veces convendrá más el fetch priority y otras el preload, dependerá de la situación.
¿Se pueden combinar?
Aunque en la documentación de Google dice que sí, no es una implementación del todo recomendable.
Un preload con un fetchpriority resulta contradictorio y se debe hacer con mucho cuidado y llevar a cabo una investigación en local del proyecto para ver si de verdad esa implementación es óptima y necesaria (en todos los navegadores que utilizan tus usuarios).

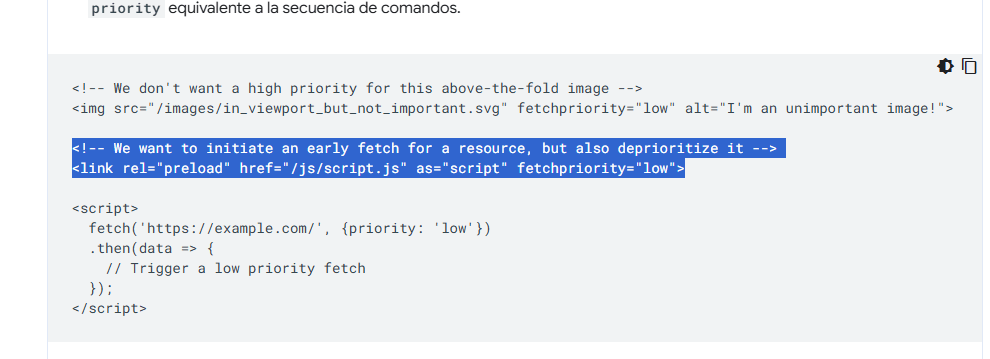
Al margen de que la implementación de script subyacente no debería unirse junto al atributo en la documentación, ya que abarcan temas ligeramente distintos, lo que se indica en lo subrayado de la documentación es como un “quiero que descargue el recurso antes de que se necesite en el DOM” pero “quiero que la prioridad sea baja”. Es decir, un “sé prioritario, pero no mucho”.
Si bien podría servir para desmarcar un poco de prioridad entre los recursos prioritarios, no es la implementación más necesaria ni recomendable. Si algo es prioritario lo es, y si no, no debe serlo. Si quieres bajar el nivel de prioridad a un elemento, deberías plantearte si necesita un preload.
Podemos decir que el atributo loading marca cuándo debe extraerse el elemento, mientras que el fetch priority marca qué importancia tiene extraerlo.
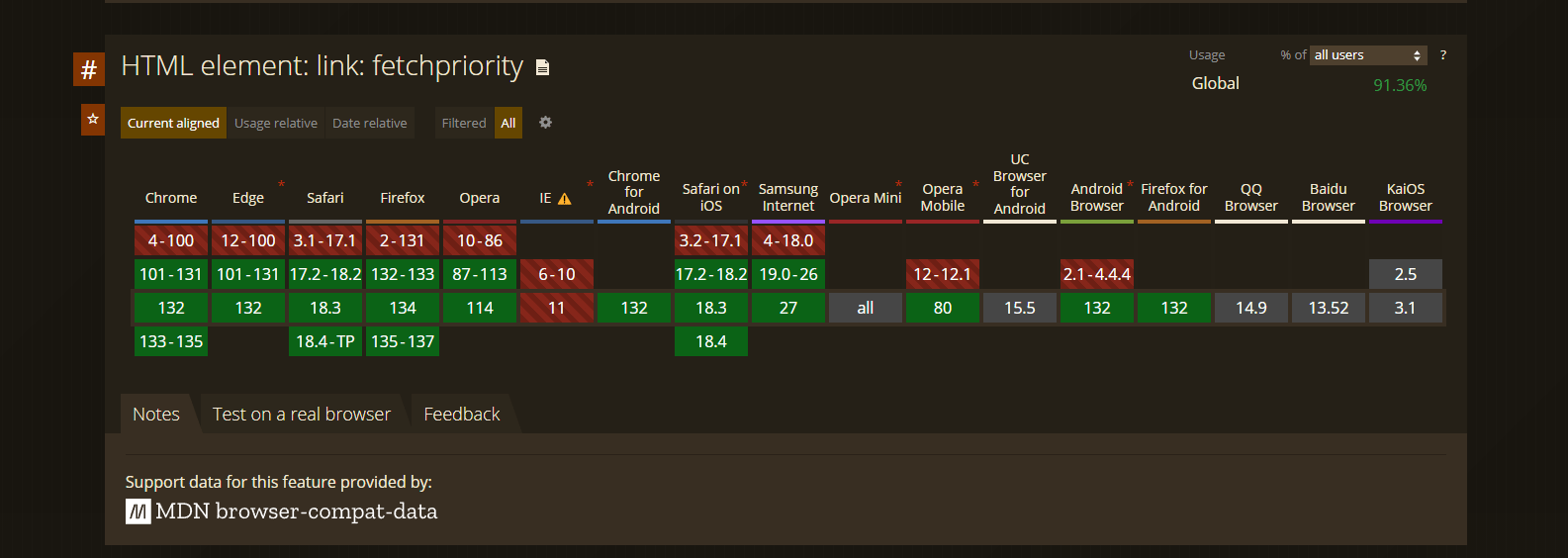
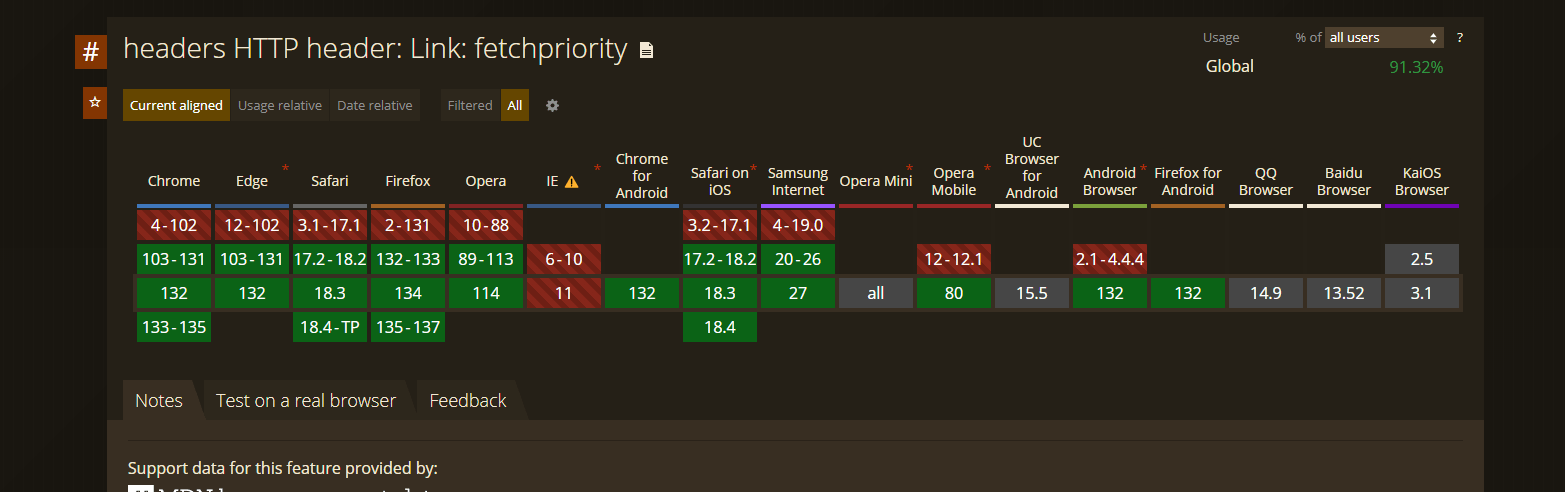
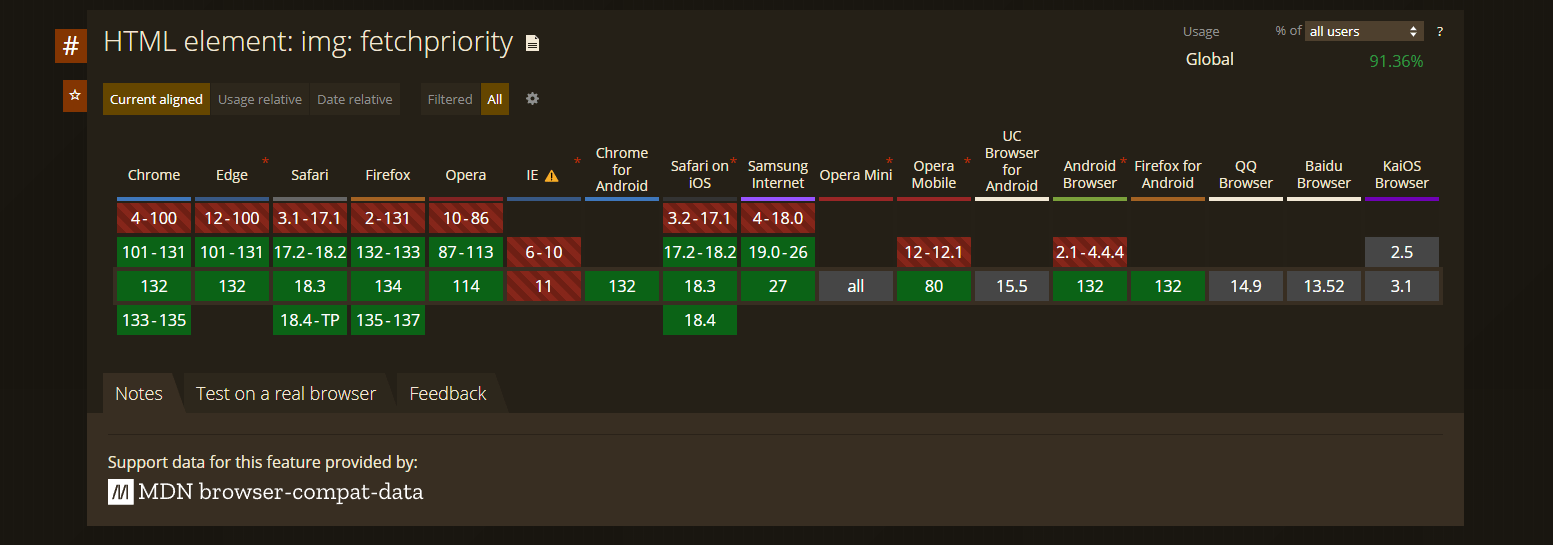
Según CanIUse tiene compatibilidad con los navegadores más utilizados y modernos:



- Es posible que un CDN no vuelva a priorizar los recursos en un orden especificado y de lugar a problemas.
- Esta implementación, salvo en situaciones claras, no es necesario realizarla en el desarrollo inicial, sino que el ensayo y error, y la propia experiencia de los usuarios, nos permite ver cuándo es útil emplearlo.
- También hay una configuración llamada priority para la API Fetch de JavaScript, en este artículo solo se habla del atributo de HTML para las etiquetas IMG, Link y Script.
Reflexiones finales
Fecthpriority es una herramienta más para mejorar la velocidad y rendimiento de nuestras webs, gracias a la estandarización de estos atributos por parte de los principales navegadores web.
No es un atributo que haya que implementar siempre, pero puede resultar de gran utilidad, por ejemplo para imágenes ocultas en una barra de navegación o sliders, o para Scripts que cargan después de un elemento para poder funcionar, pero que su código afecta al diseño y no queremos una mala experiencia del usuario.
El mundo del WPO es largo y complejo, y conocer todas estas herramientas que nos hacen ganar “minipuntos” en el rendimiento nos permiten contar con flexibilidad en nuestras estrategias para optimizar webs y que sigan siendo rápidas sin perder funcionalidad.
¿Tienes preguntas? Estamos en X.

