Avere un sito wordpress lento è però una problematica comune.
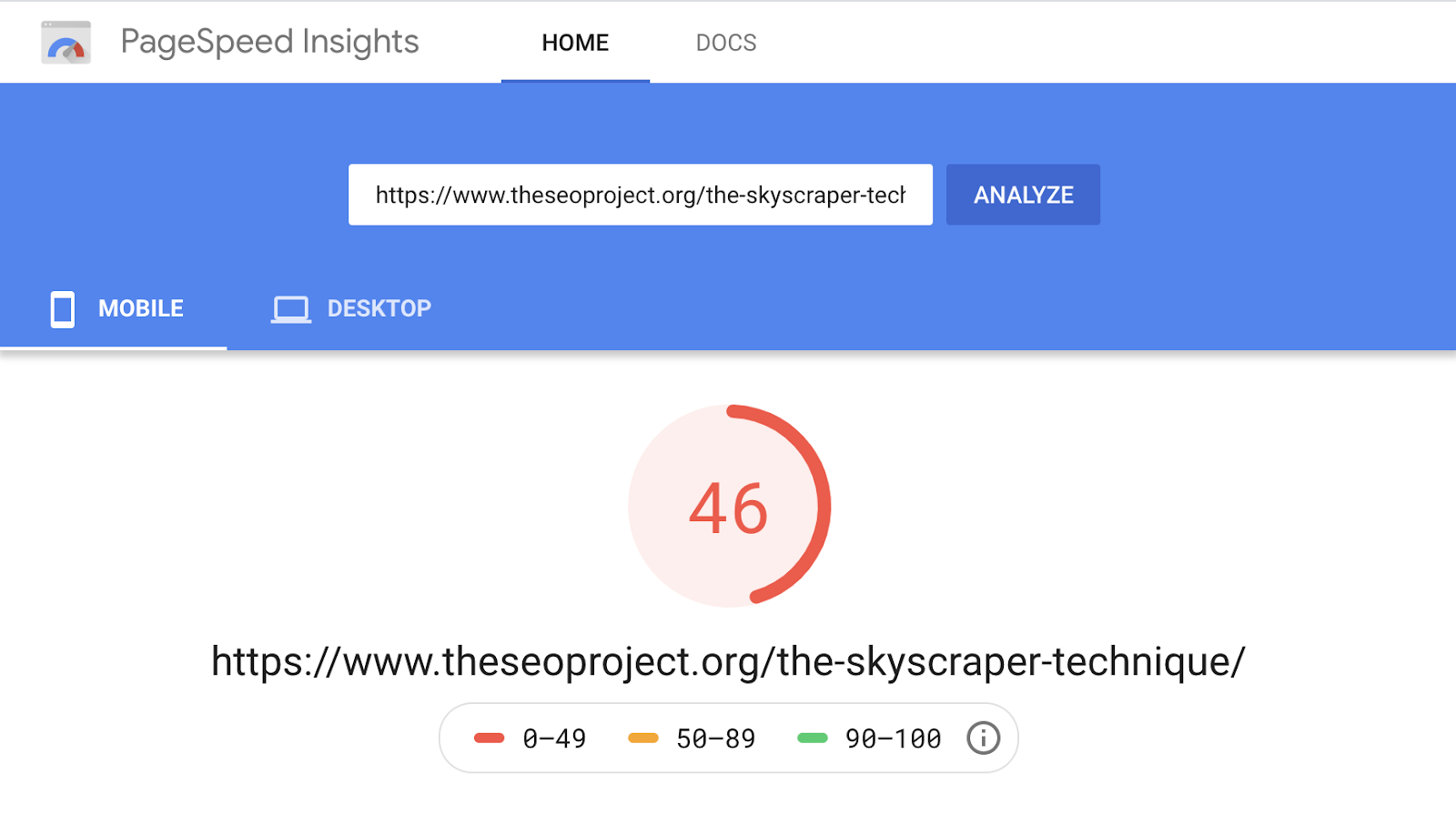
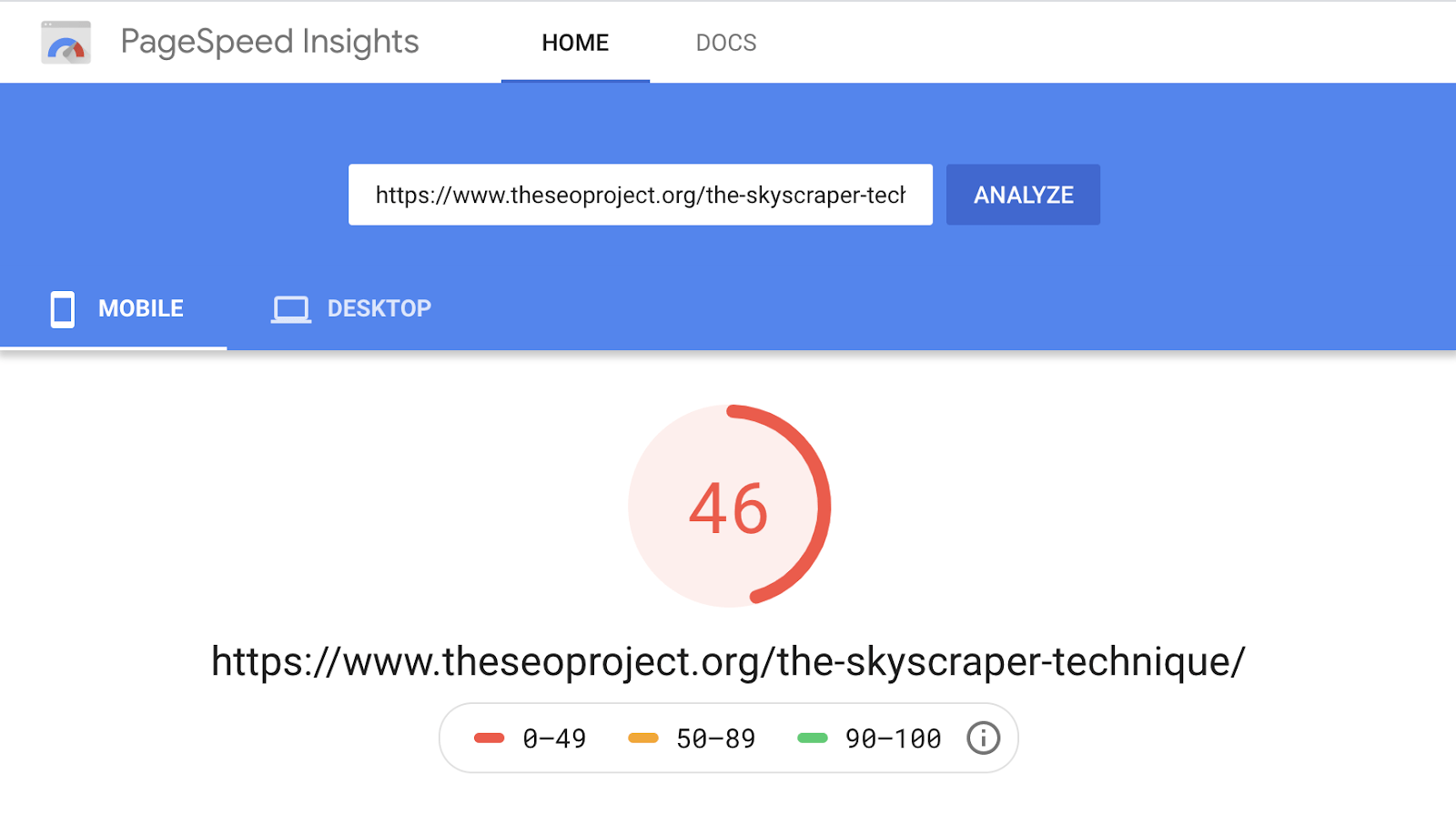
Ecco il punteggio mobile per una delle mie pagine dal PageSpeed Insights.

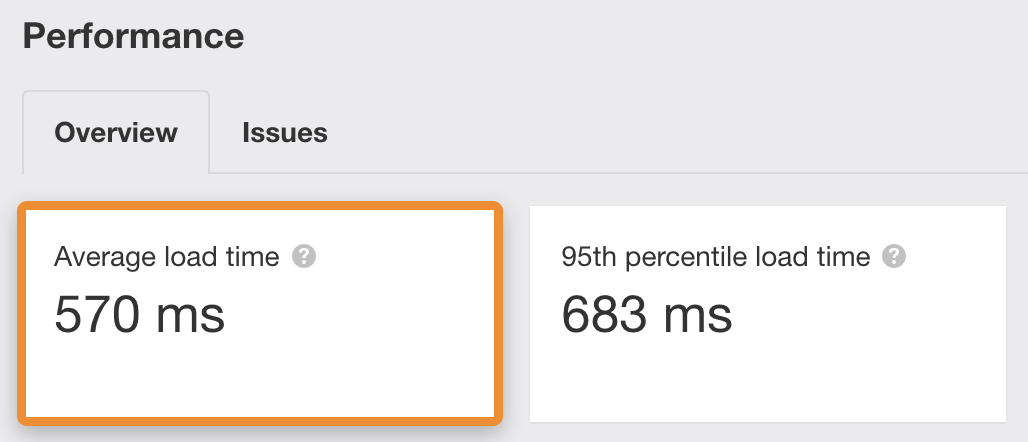
Scansionando l’intero sito con il Site Audit di Ahrefs—il quale mostra il tempo di caricamento per tutte le pagine—notiamo che non si tratta di certo dell’unica ad essere lenta. Nessuna si carica infatti in maniera particolarmente veloce, con un tempo medio pari a 570ms.

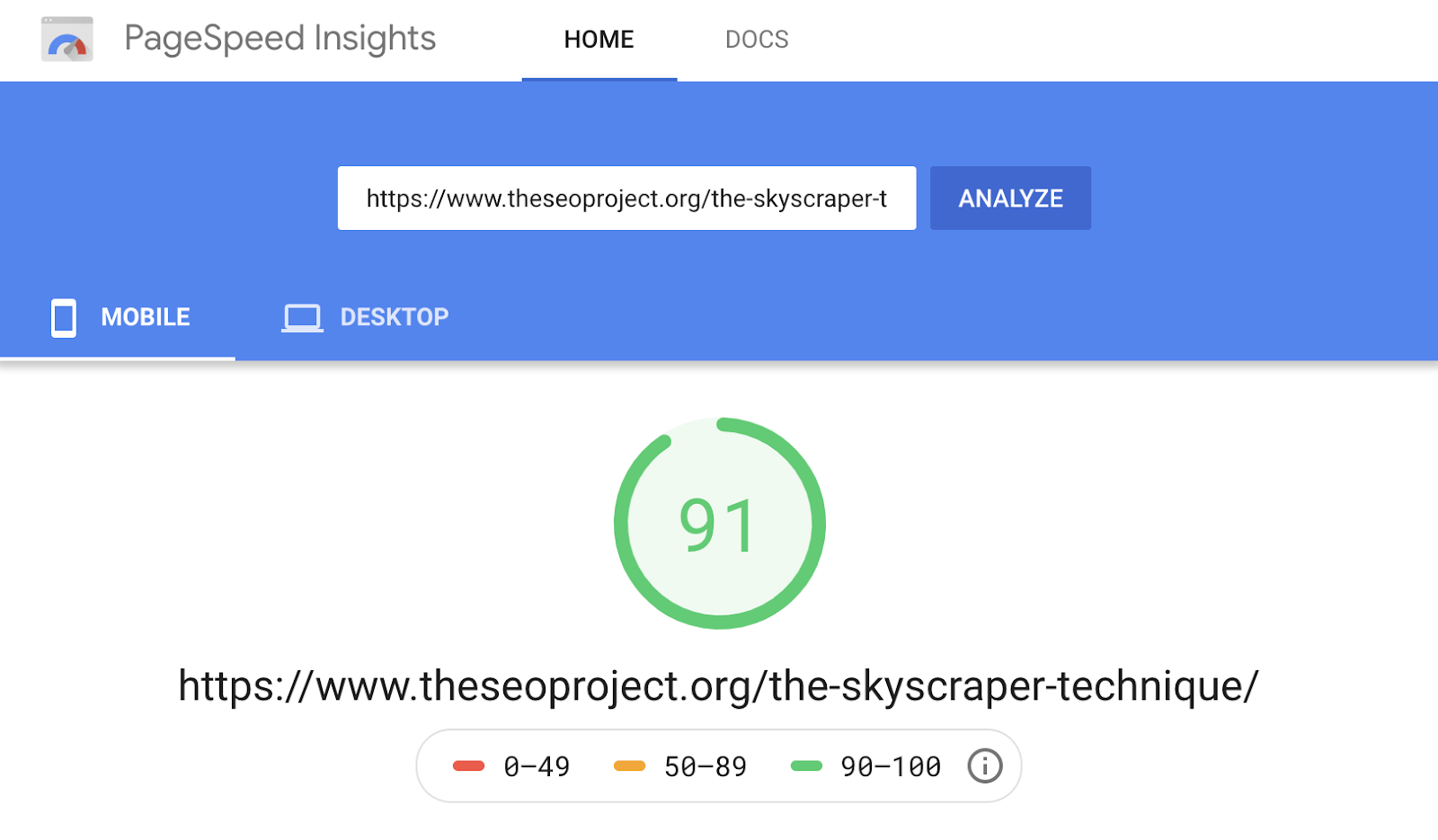
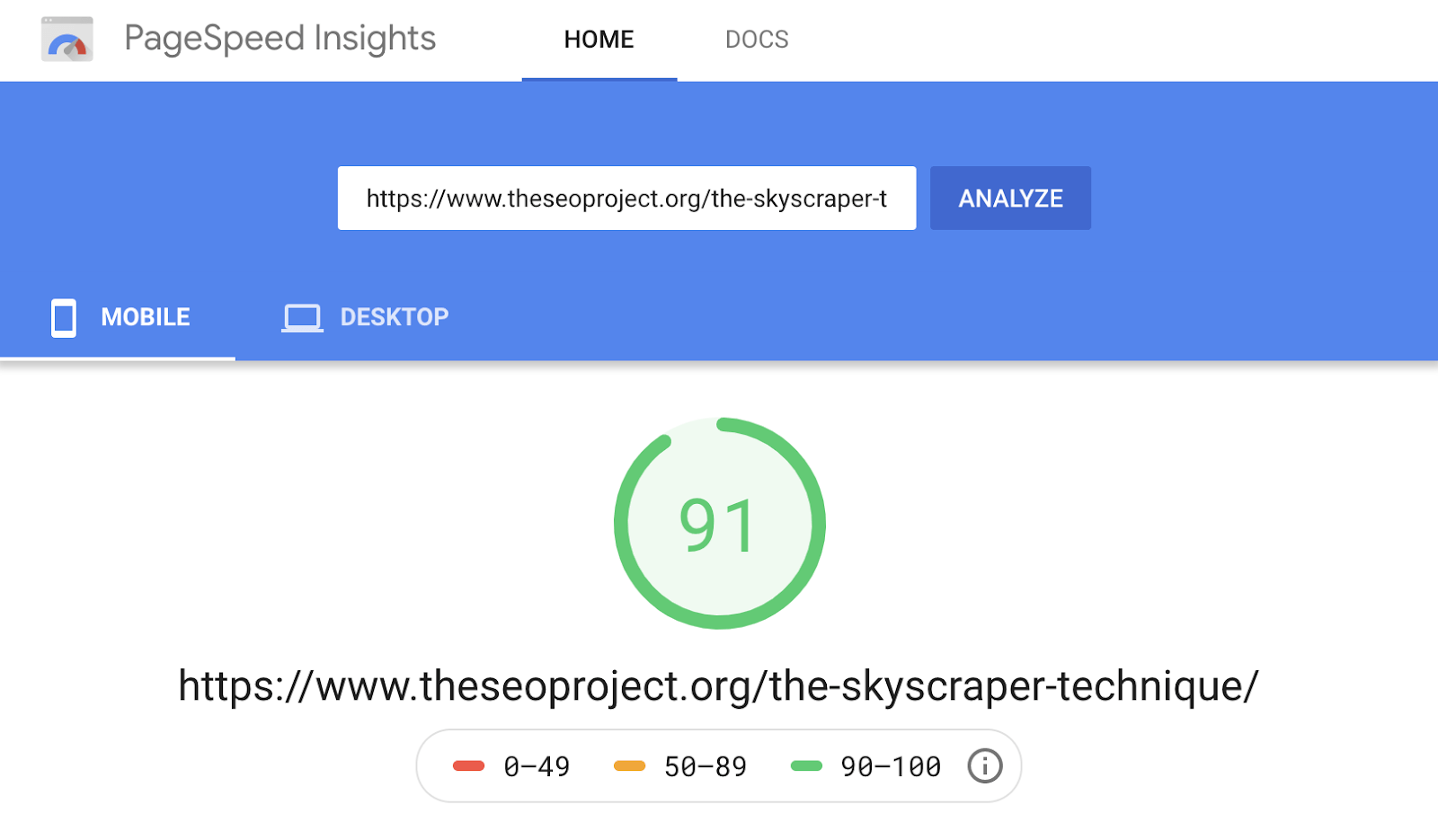
Ora ecco la stessa pagina dopo 20 minuti di ottimizzazioni:

Ed il resto delle pagine come viste nel Site Audit:

La differenza è come fra la notte e il giorno. Il punteggio del PageSpeed ora è quasi perfetto, ed ogni singola pagina si carica piuttosto velocemente.
In questa guida ti mostrerò esattamente come ho ottenuto questo risultato in pochi e semplici passi.
- Rimuovi i plugin inutilizzati
- Cambia i DNS a favore di quelli di Cloudfare
- Installa un plugin di caching
- Minifica il codice
- Combina i file CSS e Javascript
- Elimina le risorse che bloccano il rendering della pagina
- Applica il Lazy Load a immagini e video
- Ottimizza i Google Fonts
- Abilita il preloading
- Utilizza una CDN
- Ottimizza le immagini
La maggior parte delle ottimizzazioni mostrate in questa guida utilizzano WPRocket, un plugin a pagamento per velocizzare i siti WordPress. Ho inserito delle alternative gratuite dove possibile, ma è importante sottolineare che i plugin possono talvolta entrare in conflitto fra di loro e causare problemi. Dovresti sempre testare il modo in cui i cambiamenti si riflettono sul tuo sito in un ambiente di staging prima di implementare delle modifiche. Puoi imparare come settare un ambiente di staging qui.
A meno che tu non abbia un sito WordPress nuovo di zecca, è molto probabile che tu abbia dei plugin che non utilizzi più. Alcuni di questi possono impattare sulla velocità di caricamento; vale quindi la pena disattivarli e rimuoverli in quanto probabilmente non ne hai bisogno.
Presta attenzione mentre svolgi questa operazione. Se non sei certo che un plugin sia necessario o meno al corretto funzionamento del sito, lascialo lì.
I siti web non sono altro che un insieme di file su di un hard disk (server) connessi ad internet. E ogni dispositivo connesso alla rete ha un indirizzo IP (ad esempio 123.123.12.1).
Dato che gli indirizzi IP sono difficili da memorizzare, i nomi di dominio sono applicati a tali indirizzi attraverso i DNS, sigla che sta per Domain Name System. Puoi considerarli come delle pagine bianche del web. Quando inserisci il nome di un dominio all’interno del tuo browser, il provider dei DNS identifica e trova l’indirizzo IP corrispondente del server al quale vuoi connetterti (questo processo prende il nome di DNS lookup).
Ma ecco il problema: la maggior parte delle persone utilizza i DNS gratuiti messi a disposizione del proprio register, ovvero l’azienda presso la quale è registrato il dominio, e questi sono solitamente molto lenti.
Se questo è anche il tuo caso, puoi cambiare i DNS a favore di alcuni più veloci, come quelli messi a disposizione da Cloudfare.
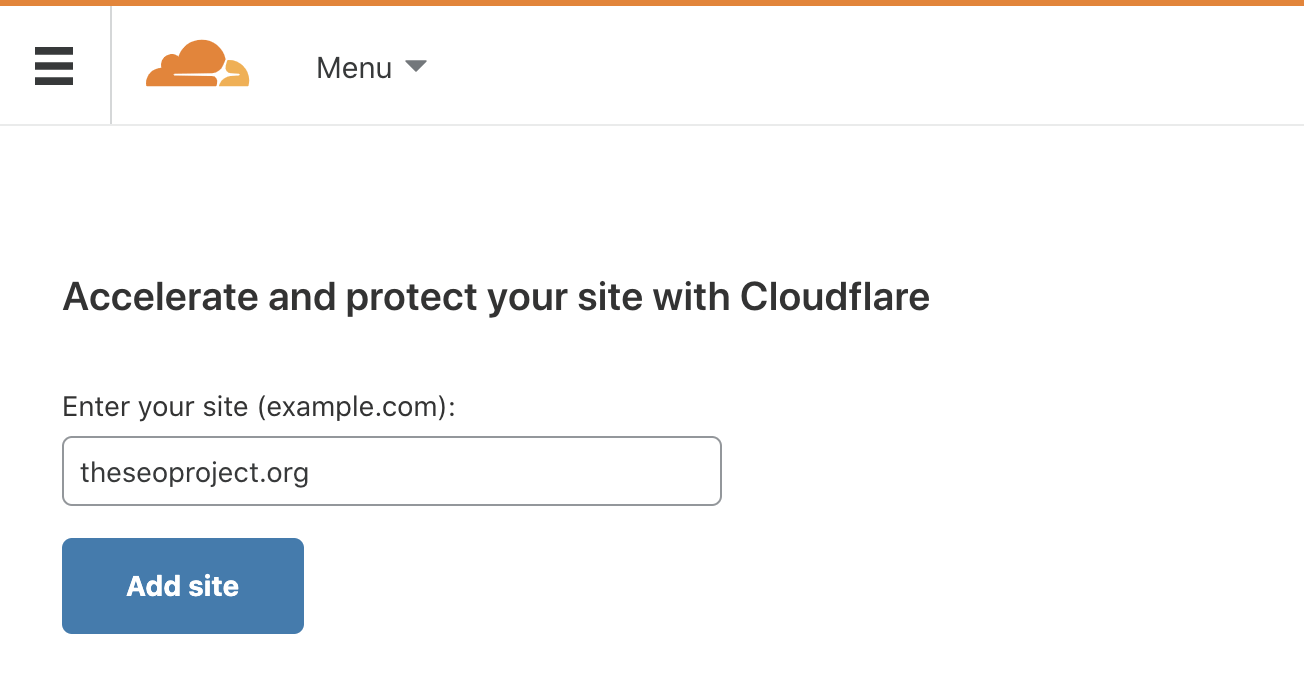
Per farlo, devi registrare un account gratuito su Cloudfare. Clicca poi su “Add a site”, inserisci il tuo nome di dominio e clicca poi sul pulsante per proseguire.

Seleziona il piano gratuito e clicca poi su “Confirm Plan”.
Cloudfare ti darà ora la possibilità di rivedere le impostazioni relative ai DNS prima di procedere. Se non ci sono avvisi particolari, è solitamente sicuro proseguire.
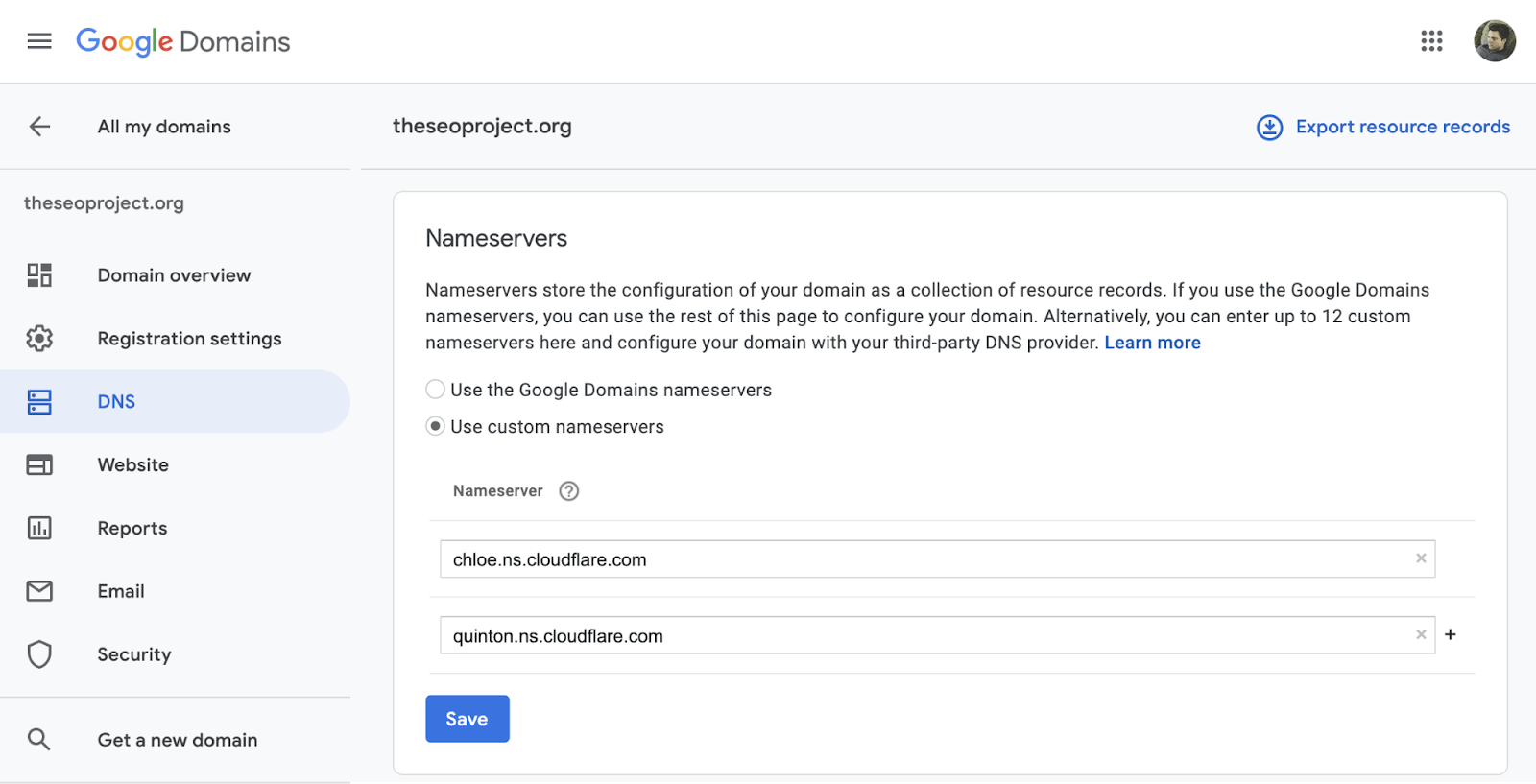
Ora tutto quello che è rimasto da fare è cambiare i nameserver all’interno del pannello di controllo del register del tuo dominio. Questa procedura cambia a seconda dell’azienda presso la quale hai registrato il dominio e non esitare a contattare il loro supporto tecnico se non sei sicuro di come fare.
Ecco il processo utilizzando Google Domains:

Il caching è un processo che memorizza dei file in modo che possano essere serviti ai visitatori in maniera più rapida ed efficiente.
Ne esistono due varianti principali:
- Browser caching: Memorizza i file ‘comuni’ come i loghi sull’hard disk del visitatore, in modo che quest’ultimo non debba scaricalo ogni volta che visita la pagina o il sito.
- Server caching: Salva un’intera copia ‘statica’ e funzionante della tua pagina sul server, in modo che questa non debba essere rigenerata ogni volta che un visitatore la richiede.
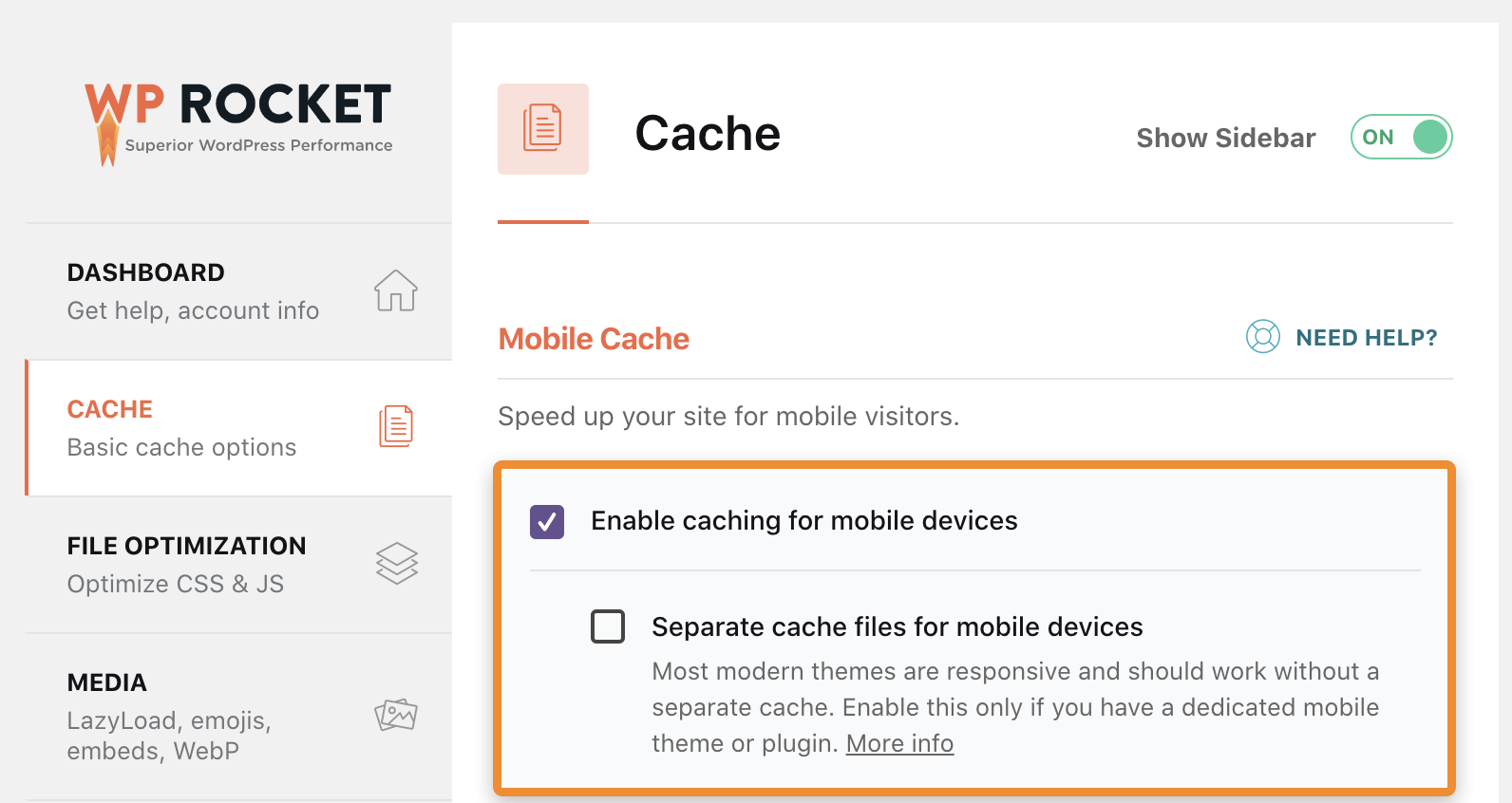
WP Rocket rende semplice abilitare il caching. Basta acquistarlo, installarlo e attivare l’opzione prevista. Il caching di base (server e browser) è attivo di default. Se il tuo sito è responsive, vai nelle impostazioni di caching e spunta la box per abilitare il caching per i dispositivi mobili.

Cerchi un’alternativa gratuita? Prova W3 Total Cache.
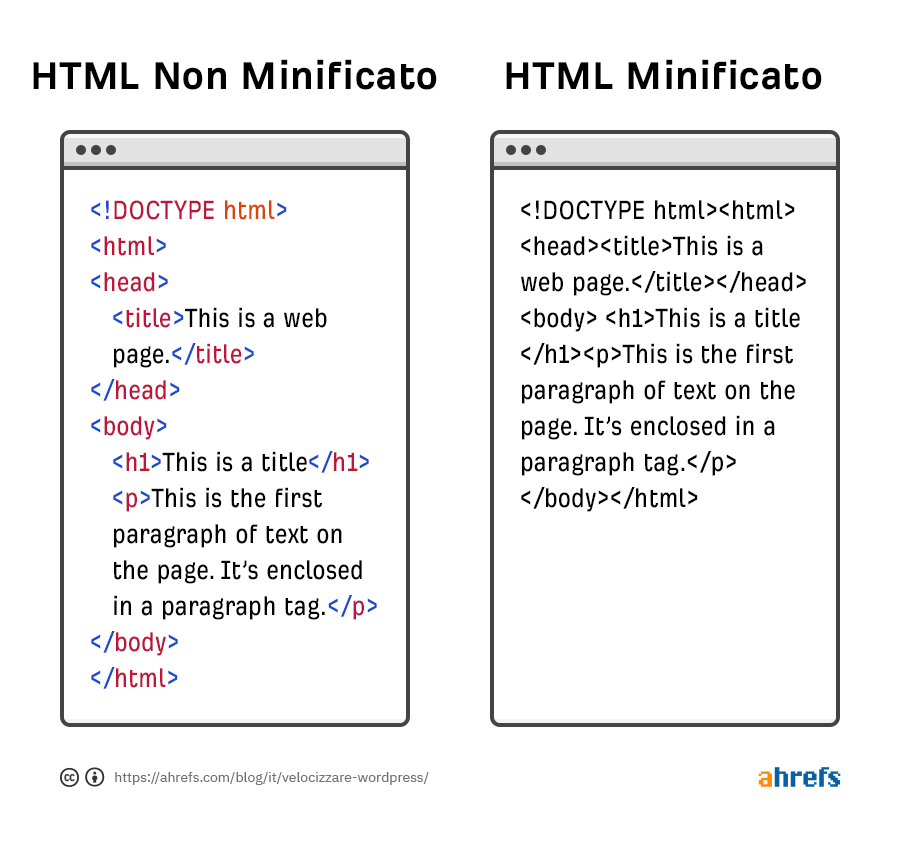
La minificazione rimuove gli spazi bianchi ed i commenti dal codice per ridurne le dimensioni. Di conseguenza file più piccoli permettono caricamenti più rapidi.

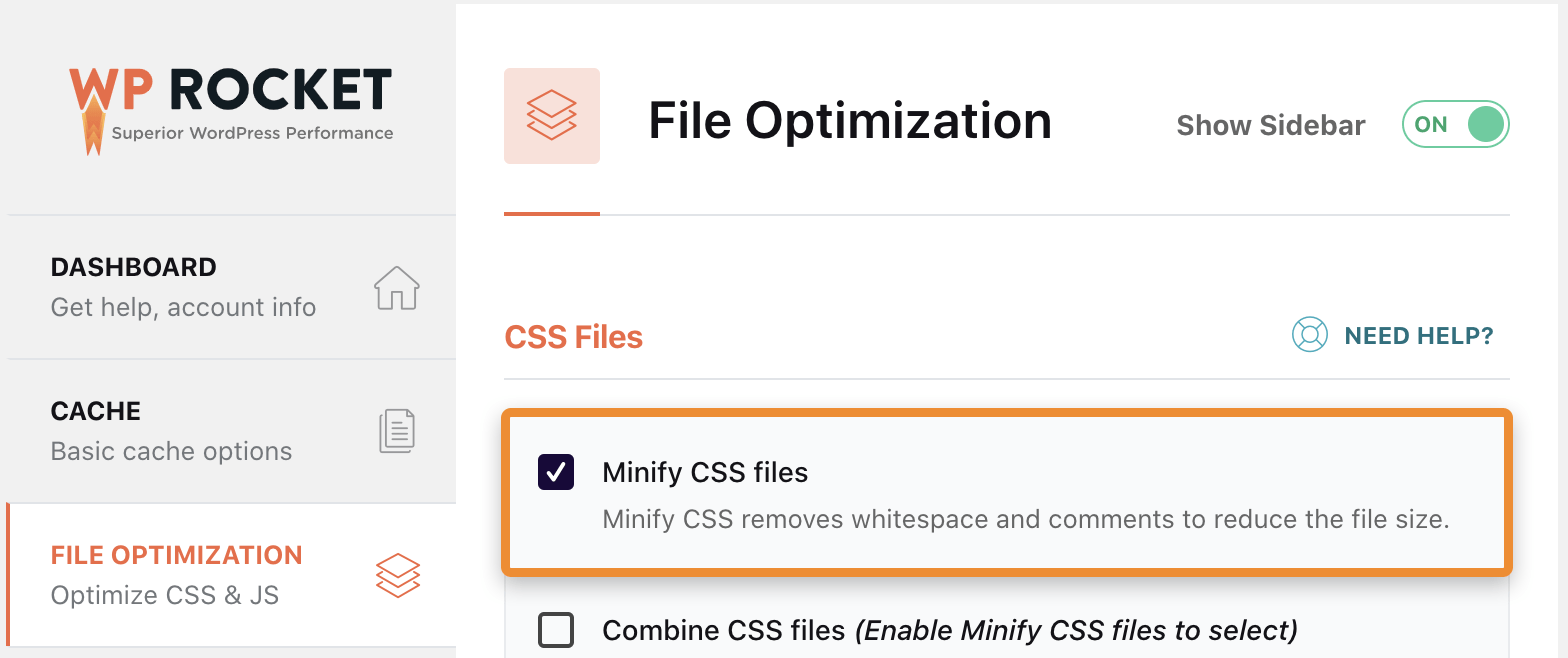
Se utilizzi WPRocket, puoi spuntare le apposite box per minificare CSS e Javascript all’interno delle impostazioni.

Se invece non utilizzi WPRocket, installa e attiva un plugin chiamato Autoptimize che fa la stessa cosa.
Come sempre, prima di attivare l’opzione, testala per vedere come impatta sul tuo sito. La minificazione infatti può talvolta causare problemi e “rompere” il codice, specialmente nel caso di Javascript.
La maggior parte dei siti WordPress è composta da diversi file CSS e Javascript. Alcuni sono parte del tema, altri di plugin e altri ancora potrebbero essere dei file personalizzati.
Combinare questi file fra di loro, può aiutare a velocizzare il caricamento del sito, ma molto dipende dal setup del tuo server.
- Con HTTP/1.1, i file CSS e Javascript si caricano uno dietro l’altro. Questo significa che un prima di passare al file successivo, quello precedente deve essere completamente caricato.
- Con HTTP/2, i file si caricano in maniera sincrona. Questo significa che diversi file CSS e Javascript vengono caricati nello stesso momento.
Se il tuo server utilizza HTTP/1.1, combinare i file può velocizzare le cose perché il numero di file da caricare si riduce. Al contrario, se utilizza HTTP/2, la differenza non sarà così evidente perchè più file possono essere caricati in contemporanea.
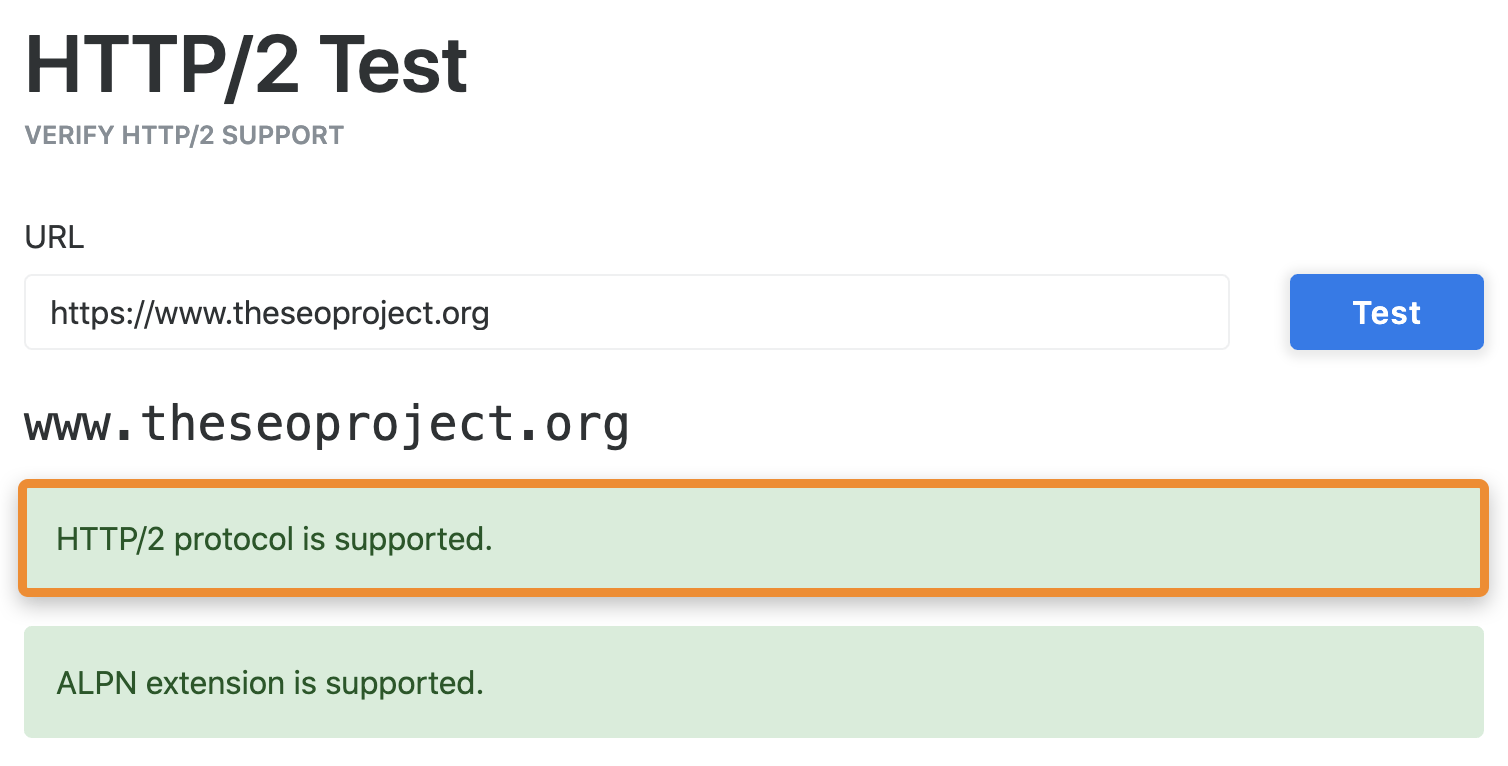
Per verificare qual è la versione usata dal tuo sito, puoi provare il Key CDN’s tester.

Se il supporto ad HTTP/2 non è presente, combina pure i file CSS e Javascript fra di loro.
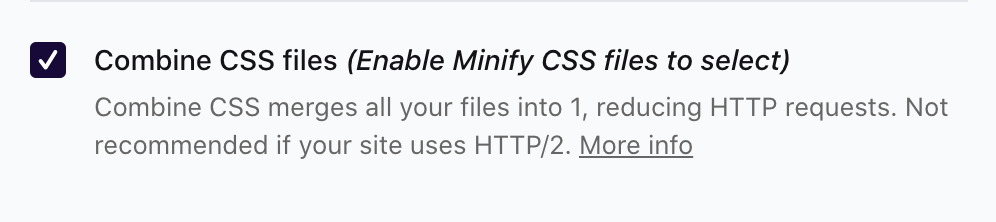
Per farlo in WPRocket, spunta le caselle chiamate “Combine JavaScript files” e “Combine CSS files” all’interno delle impostazioni.

Se utilizzi Autoptimize ci sono due caselle di controllo per “aggregare” i file. Anche in questo caso talvolta possono verificarsi dei malfunzionamenti sul sito ed è quindi meglio testare la modifica assicurandosi che tutto sia funzionante una volta abilitata l’opzione. Ricordati inoltre di cancellare la cache prima di verificare i cambiamenti applicati con una scheda in incognito. In caso contrario le modifiche potrebbero non essere immediatamente visibili.
Il rendering è il processo nel quale il codice viene reso una pagina web visibile e navigabile.
La parola chiave in questo caso è ‘visibile’ in quanto una pagina non deve essere completamente carica prima che sia, per l’appunto, visibile.
Per questo motivo ha senso dare priorità di caricamento a quelle risorse necessarie per visualizzare il contenuto cosiddetto ‘above the fold’ (ovvero visibile prima dello scroll).
Per fare questo devi ritardare il caricamento delle risorse CSS e Javascript necessarie al contenuto ‘below the fold’ (ovvero nella parte della pagina non visibile previo scroll). Per farlo in WPRocket, spunta le casella chiamate “Load JavaScript deferred” e “Optimize CSS delivery”.

Se non utilizzi WPRocket hai necessità di due plugin: Autoptimize e Async JavaScript.
Nelle impostazioni di Autoptimize spunta la casella chiamata “Inline and Defer CSS”. Nelle impostazioni di Async JavaScript, invece, spunta “Enable Async JavaScript”.
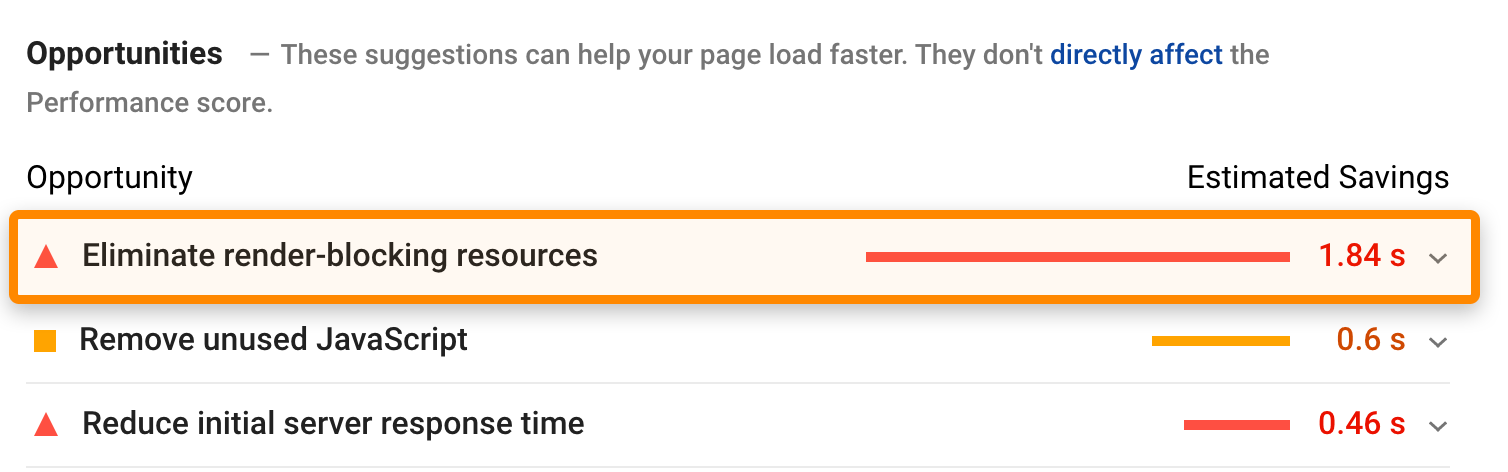
Se all’interno di PageSpeed Insights avevi una segnalazione relativa a “Elimina le risorse di blocco della visualizzazione”, questa procedura dovrebbe risolvere il problema.

Il Lazy Load migliora la velocità di caricamento delle pagine ritardando il caricamento delle immagini e dei video finché non sono visibili sullo schermo. Se utilizzi WordPress 5–5+, il lazy loading delle immagini è attivo di default, ma non quello per i video.
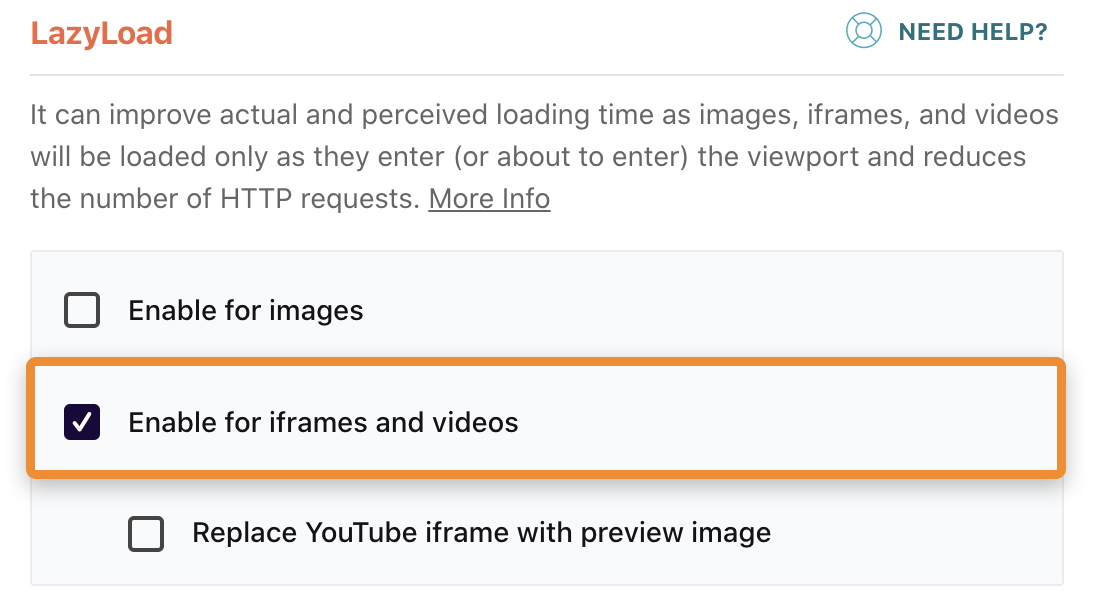
Con WPRocket, per ovviare al problema, puoi attivare la voce chiamata “Enable for iframes and videos” all’interno delle impostazioni LazyLoad.

Se non utilizzi invece WPRocket, puoi installare il plugin gratuito chiamato Lazy Load for Videos.
Molti temi utilizzano i Google Font e questi devono essere scaricati dal server di Google ogni qualvolta che qualcuno visita il tuo sito. Questo processo può rallentare il caricamento, in quanto il sito deve inviare delle richieste, scaricare un file CSS, ed in seguito anche il font necessario. E questo succede per ogni singolo font presente sulla pagina.
WPRocket ottimizza le richieste Google Font in maniera automatica. In alternativa puoi usare Swap Google Fonts Display.
Il preloading ti aiuta a prioritizzare le risorse essenziali, dando modo ai browser di capire quali caricare prima.
Per fare un esempio, poniamo il caso che questo sia il codice della tua pagina:
<html> <head> <script type=”text/javascript” src=”somefile.js”></script> <link rel=”stylesheet” href=”/style.css”> </head> <body> Content </body> </html>
In base a questo codice,il file Javascript sarà caricato per primo, in quanto c’è una gerarchia prestabilita.Questo non è ideale, in quanto il CSS ha probabilmente una funzione più critica.
Il modo più semplice per risolvere questo problema è aggiungere una linea di codice, come segue:
<link rel="preload" href="/style.css" as="style">
Questo dice al browser di dare priorità al CSS rispetto al Javascript, indipendentemente dalla gerarchia.
Anche se puoi precaricare le richieste aggiungendo il codice manualmente, si tratta di un processo laborioso e che può creare confusione. È molto più semplice installare WPRocket che si prende cura di questo aspetto in maniera automatica.
Le Content Delivery Network (CDN) sono un gruppo di server distribuito su vari luoghi in tutto il mondo. Ognuno di questi salva una copia del tuo sito, in modo che sia più veloce per un utente accedervi quando viene richiesta una pagina.
Ad esempio, facciamo finta che il server del tuo sito si trovi nel Regno Unito. Se qualcuno visita il sito dagli Stati Uniti e non utilizzi una CDN, la connessione fra il dispositivo del visitatore ed il tuo server sarà lenta. Se invece utilizzi una CDN, il dispositivo dell’utente proveniente dagli Stati Uniti si connetterà al server più vicino, velocizzando il processo.
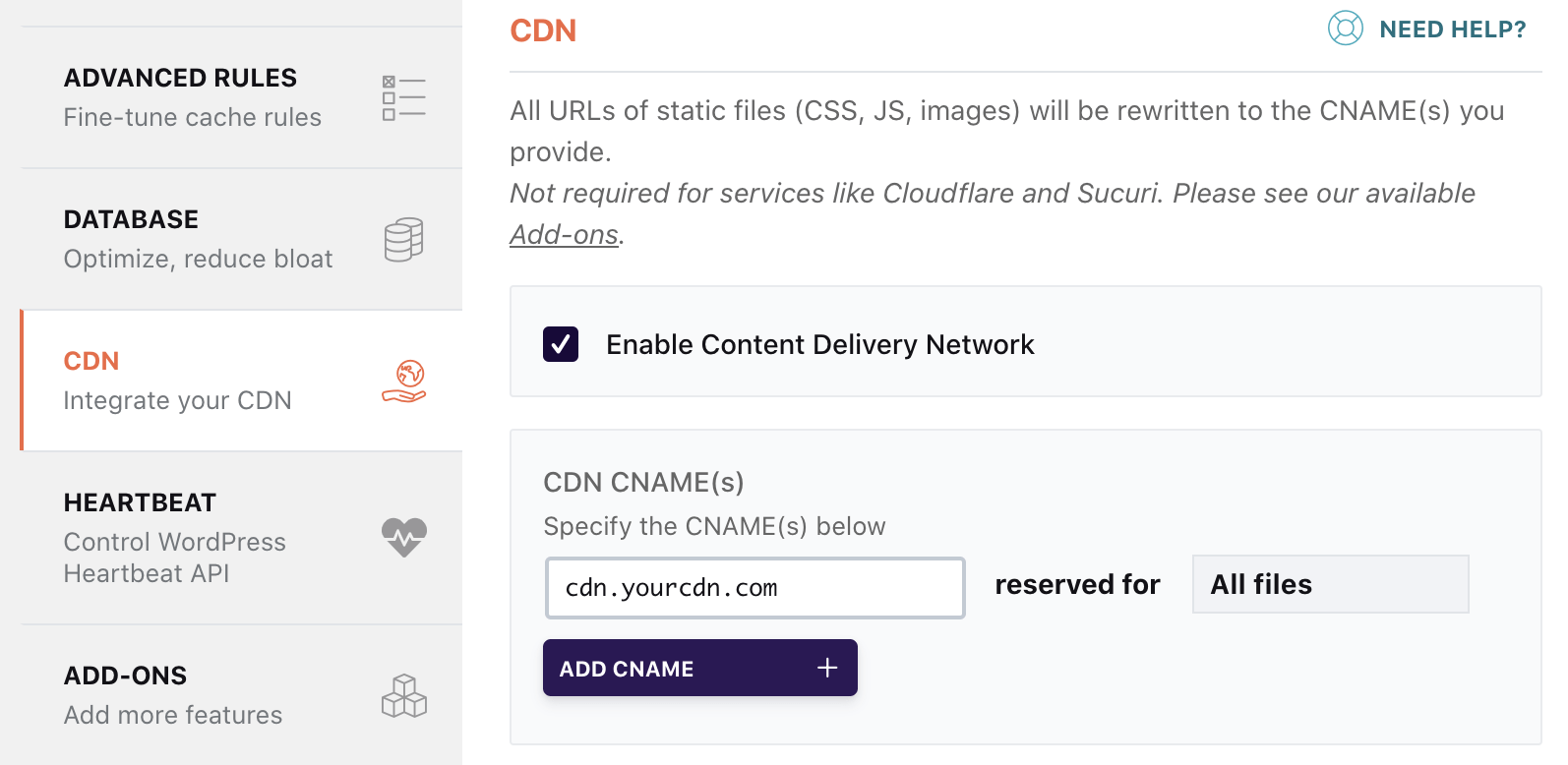
Esistono molti provider di CDN, quindi l’unica cosa che devi fare è sceglierne uno, abilitare l’apposita opzione in WPRocket ed inserire il relativo CNAME.

Il Lazy Load risolve indubbiamente molti problemi, ma non fa nulla per la immagini che si trovano above the fold. Più grandi queste sono, più impattanno negativamente sui tempi di caricamento.
Per eliminare il problema, comprimi le tue immagini con un plugin come Shortpixel. Basta installarlo, renderlo attivo, andare sulle impostazioni, inserire la tua chiave API e poi cliccare su “Save and Go to Bulk Process”. Clicca poi su “Restart optimizing”.
![]()
Se credi che la qualità delle immagini ottimizzate sia troppo bassa, puoi cambiare il tipo di compressione in favore di Glossy o Lossless.
![]()
I risultati
Diamo uno sguardo a che impatto queste ottimizzazioni hanno avuto sul pagespeed verificando con alcuni tool.
Ecco tutte le statistiche relative al prima e al dopo le ottimizzazioni sul Google PageSpeed Insights:

Prima dell’ottimizzazione.

Dopo l’ottimizzazione.
Ed ecco invece GTMetrix:

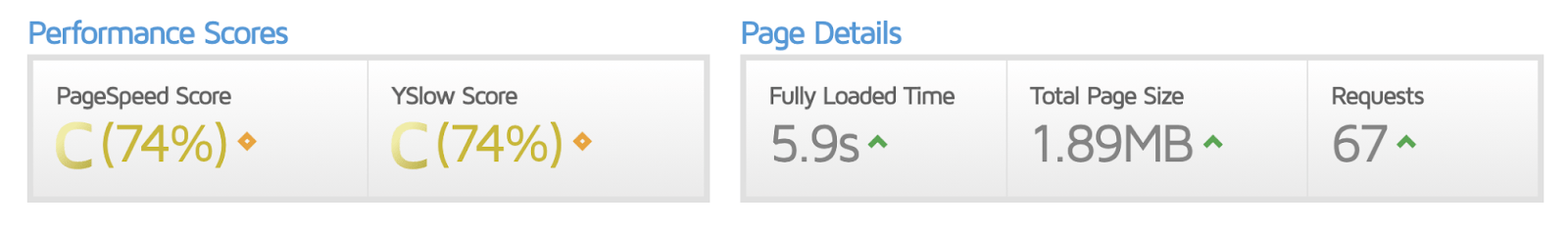
Prima dell’ottimizzaione.

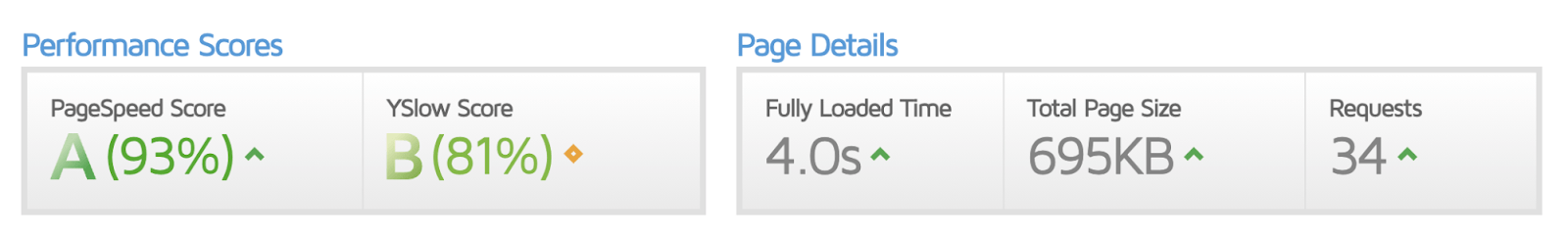
Dopo l’ottimizzazione.
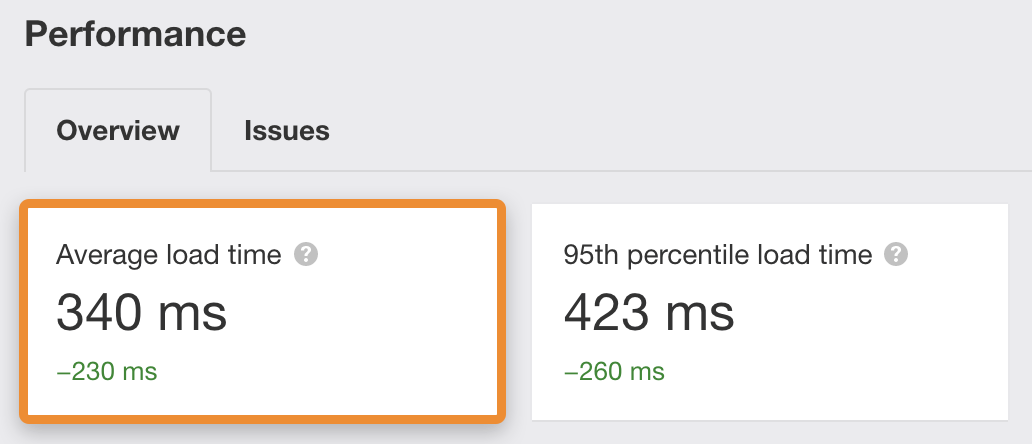
Puoi notare come la pagina impiegasse 5.9 secondi a caricarsi completamente, con una dimensione di 1.89mb e 67 richieste. Dopo le varie ottimizzazioni, tutte e 3 i parametri sono scesi. La dimensione della pagina è ora di 695 kilobytes ed impiega 4 secondi a caricarsi completamente. Il numero di richieste invece è diminuito di quasi il 50%.
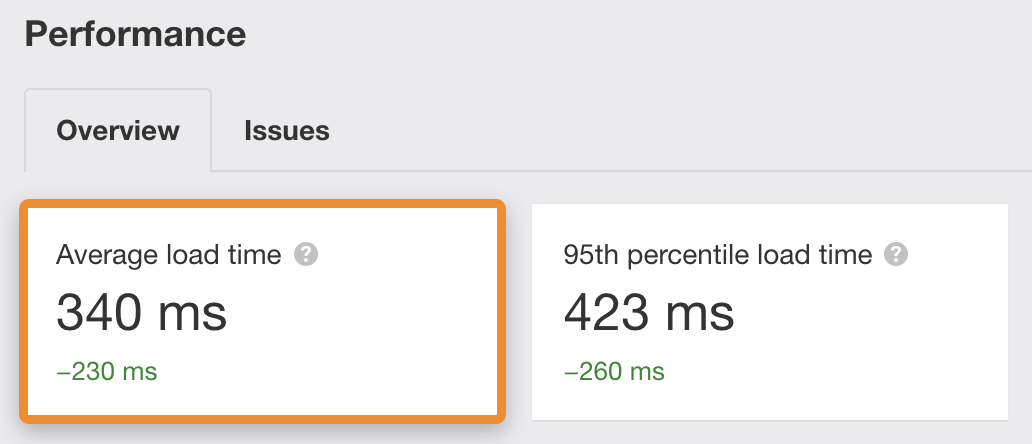
Se verifichiamo tutte le pagine del sito con il Site Audit di Ahrefs, possiamo notare un miglioramento del 40% circa, ed una stima che pone il sito nel 95esimo percentile in termini di velocità.

Conclusioni
Tutto è andato bene per il mio sito, e anche su molti altri dove ho implementato la stessa procedura. È comunque importante ricordare che ogni sito WordPress è differente. Potresti avere più plugin, un tema pesante, un hosting lento o un maggior numero di script di terze parti che contribuiscono a rendere il sito una lumaca.
Se la velocità di caricamento necessità di ulteriori miglioramenti dopo tutte queste ottimizzazioni, è probabile che ti serva un intervento personalizzato sul sito. Vale quindi la pena ingaggiare un developer o un esperto dedicato per dare uno sguardo al da farsi.
Se vuoi invece più dettagli su di un particolare tipo di problematica, ti invito a leggere la nostra guida completa al page speed.
Pensi mi sia dimenticato di menzionare qualcosa? Fammelo sapere su Twitter.
Tradotto da Matteo Ginnetti, Consulente Digital Marketing.